Dieser Artikel soll dir helfen zu verstehen, wie man eine Überschrift erstellt und sie auch dementsprechend bearbeitet.
“Bild 1”

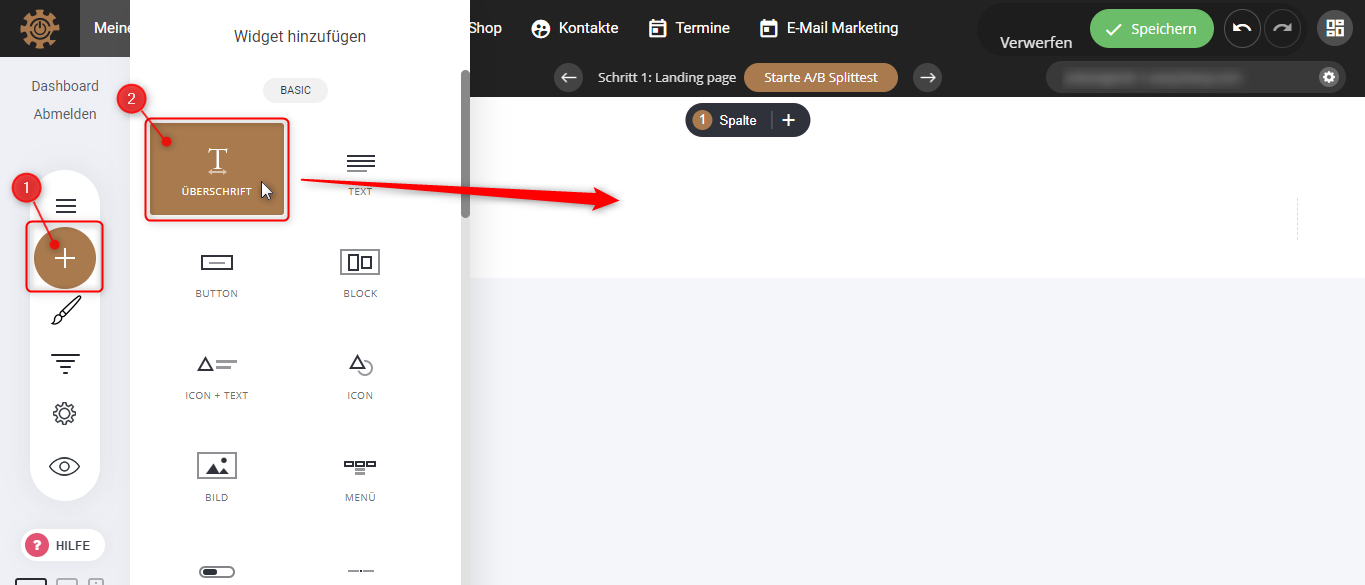
1. Wenn du deinen Funnel erstellt hast, hast du auf der linken Seite bei dem “Plus-Icon” einige Widgets, die du benutzen kannst, um deine Seite zu erstellen.
2. Hier gibt es dann wieder die “Drag & Drop” Einstellung, d.h. dass du das Element der Überschrift ziehen, und auf der gewünschten Stelle loslassen musst.

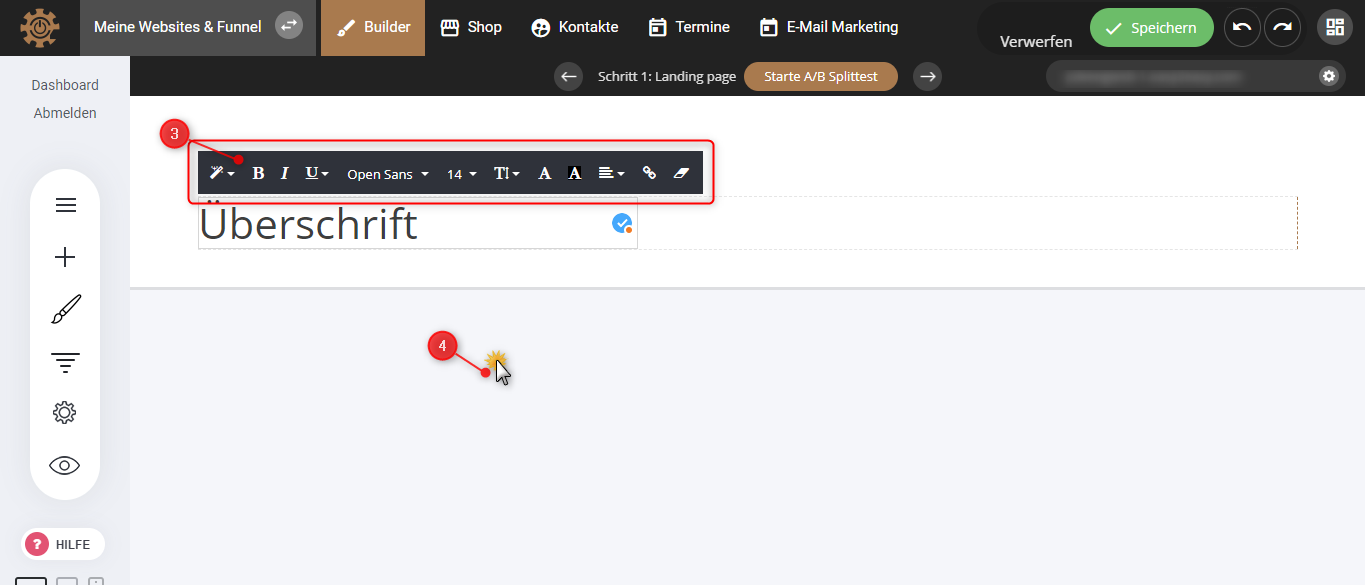
3. Hier kannst du jetzt deine Überschrift hinzufügen, und diese bearbeiten, mit den verschiedenen Einstellungen, die du oberhalb der Überschrift in dem Balken findest.
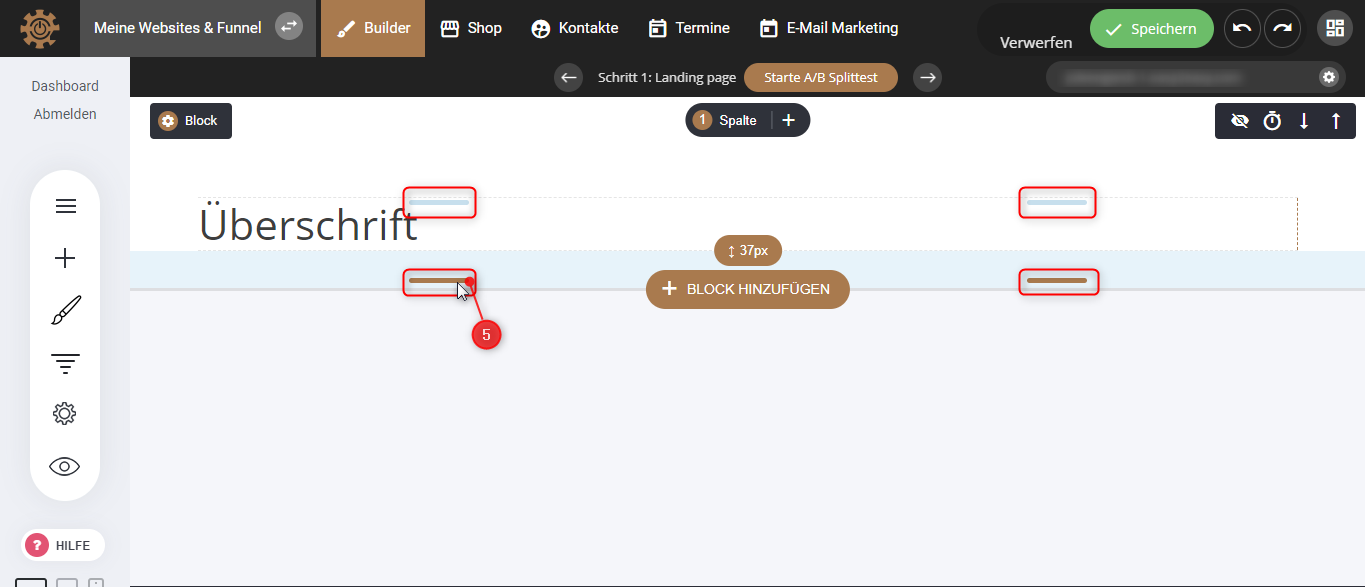
4. Klicke zunächst einmal außerhalb des Rahmens der Überschrift.

5. Hier siehst du die kleinen grauen Striche, die dir helfen, die Linien zu verschieben und die Feldgröße der Überschrift zu bestimmen.

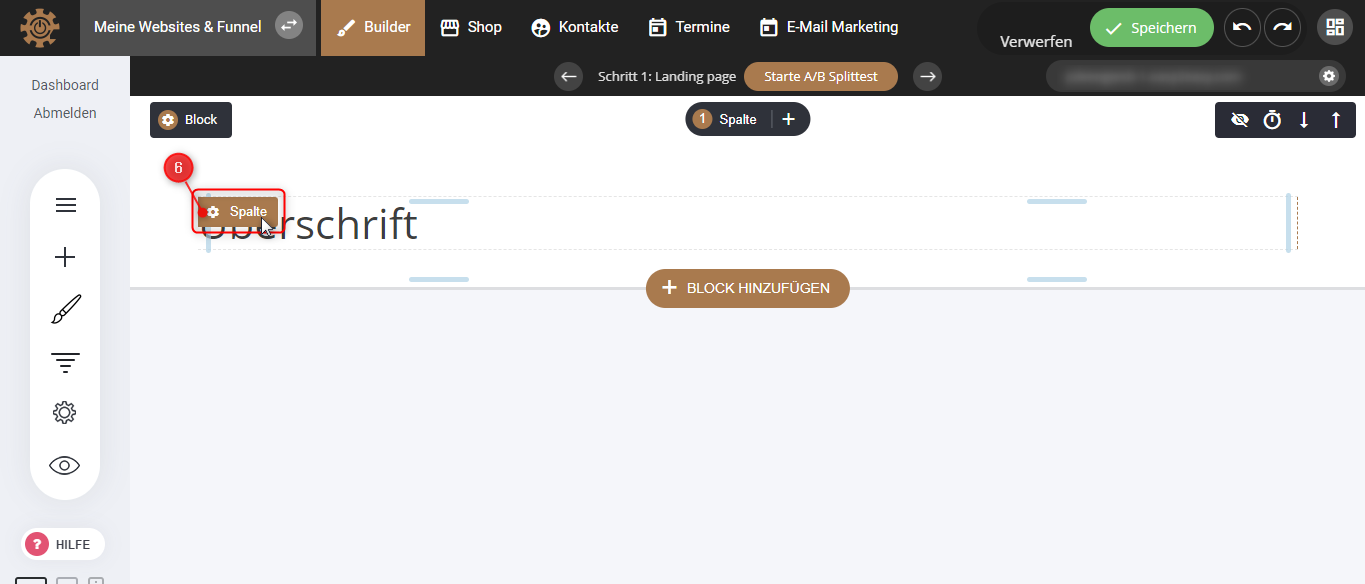
6. Klicke als Nächstes bei “Spalte”, links in der Ecke der Überschrift.

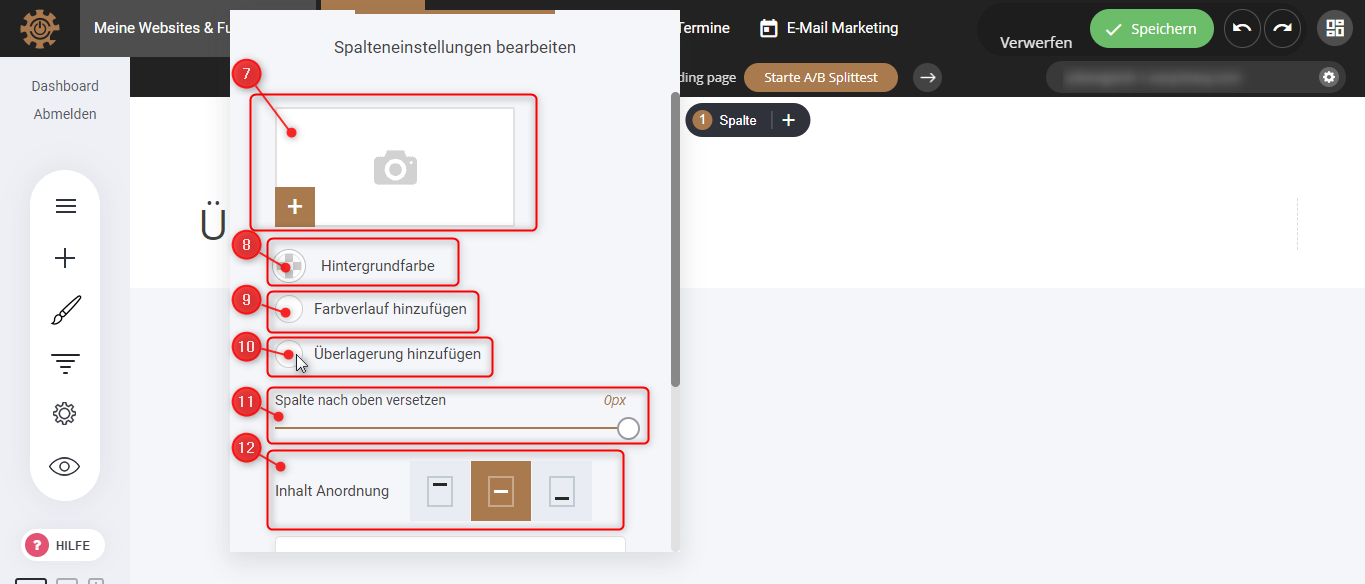
7. Hier kannst du noch weitere Einstellungen für deine Überschrift machen. Z.B. kannst du ein Hintergrundbild hinzufügen,
8. oder eine Hintergrundfarbe,
9. einen Farbverlauf
10. oder eine Überlagerung hinzufügen.
11. Du kannst die Spalte (wo Überschrift steht) nach oben versetzen
12. und auch die Inhalts-Anordnung bestimmen.

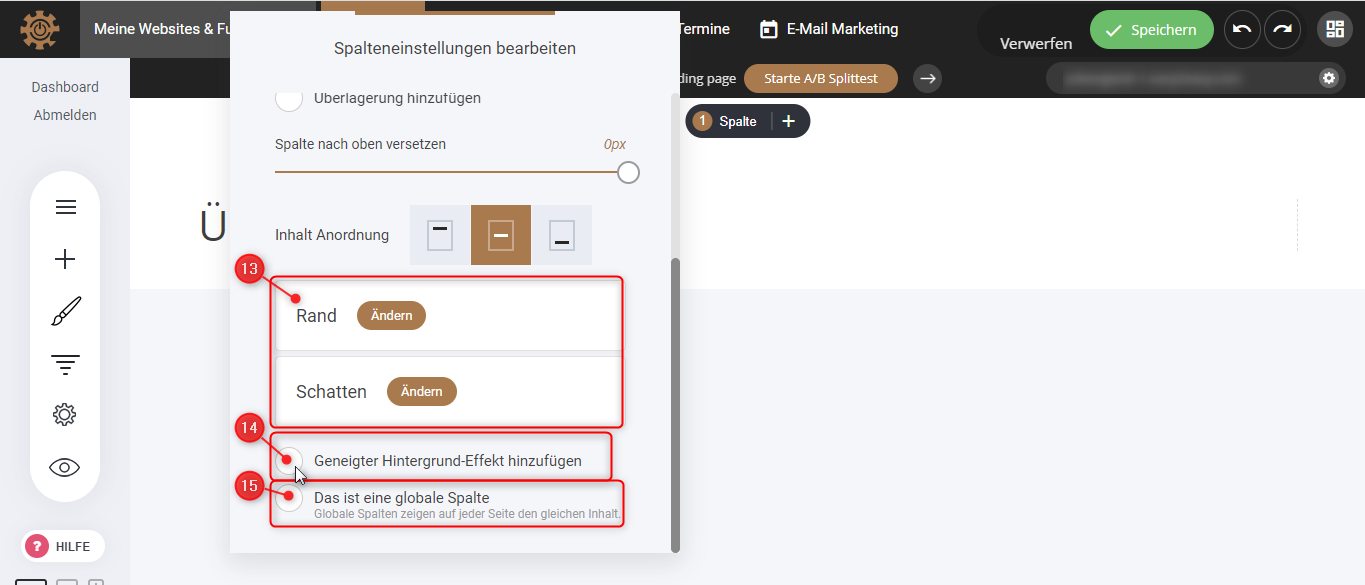
13. Scrolle etwas weiter nach unten und du siehst, dass du auch bestimmen kannst, wie dick der Rand des Elements sein soll und auch ob es einen Schatten haben soll,
14. Ebenso kannst du einen Hintergrund-Effekt hinzufügen.
15. Und als Letztes kannst du eine “globale Spalte” hinzufügen. Das bedeutet, dass auf jeder Seite der gleiche Inhalt gezeigt wird.

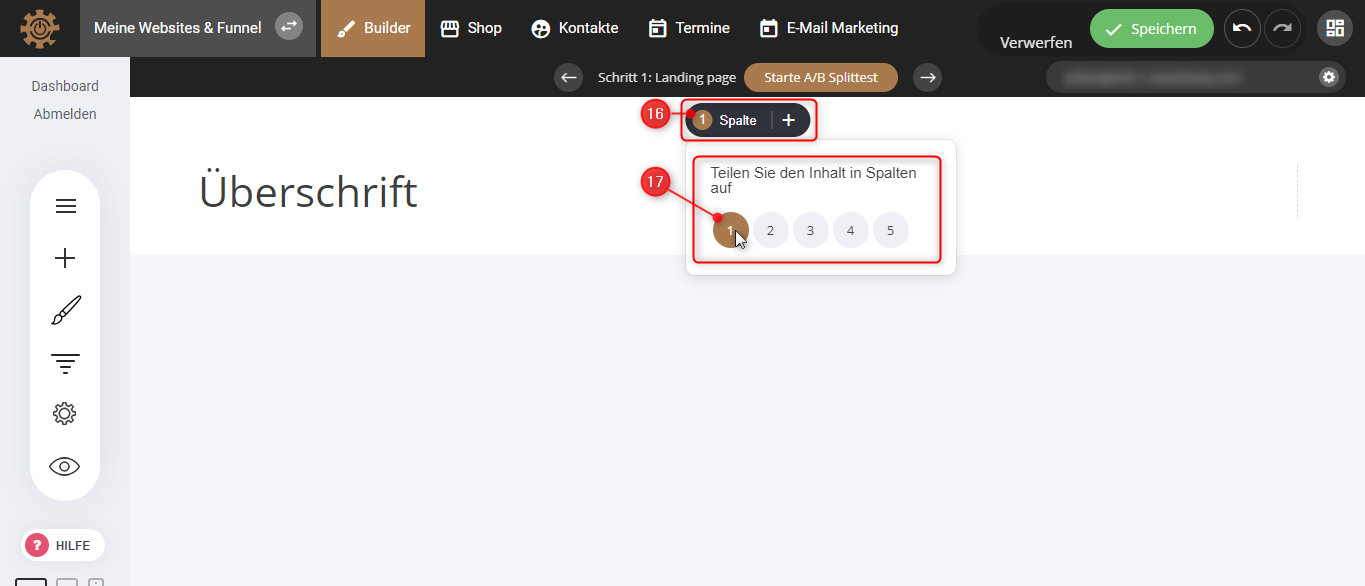
16. Wo oben in der Mitte “1 Spalte” steht, kannst du draufklicken.
17. Du hast die Option, dein Element in mehrere Spalten einzuteilen, und diese nochmal für andere Zwecke zu gebrauchen (in diesem Fall bleiben wir aber bei nur einer Spalte).

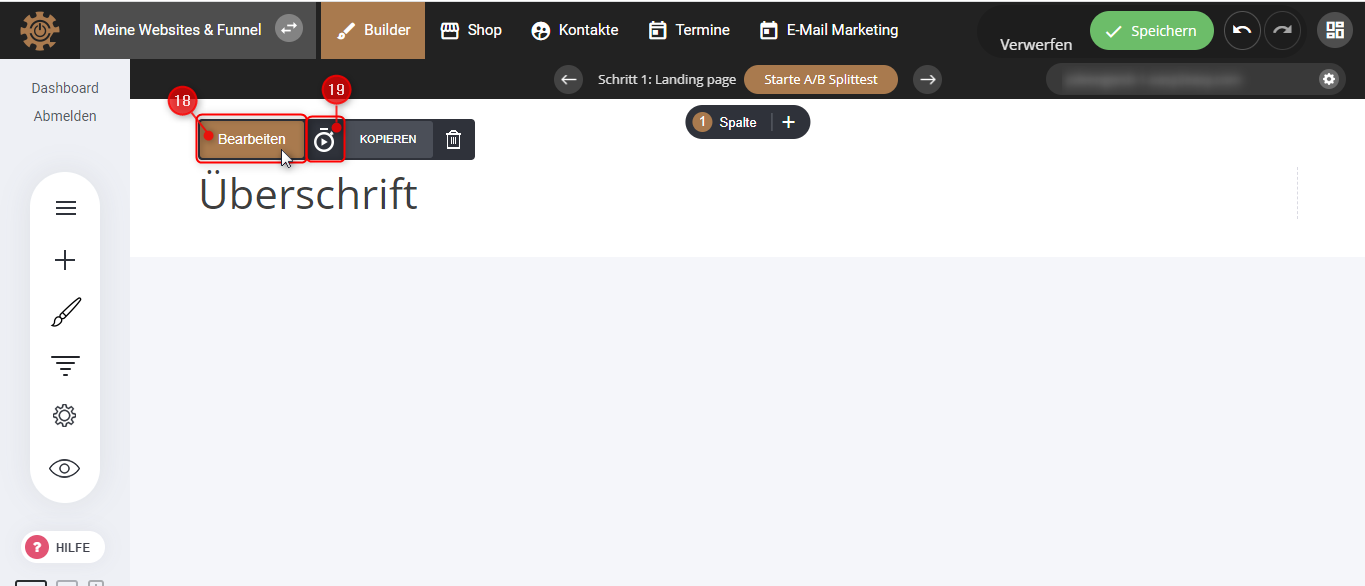
18. Wenn du auf “Überschrift” klickst, kannst du diese auch auf diese Weise bearbeiten.
19. Du kannst aber auch eine “Animation” hinzufügen, indem du auf das “Stoppuhr-Icon” klickst.

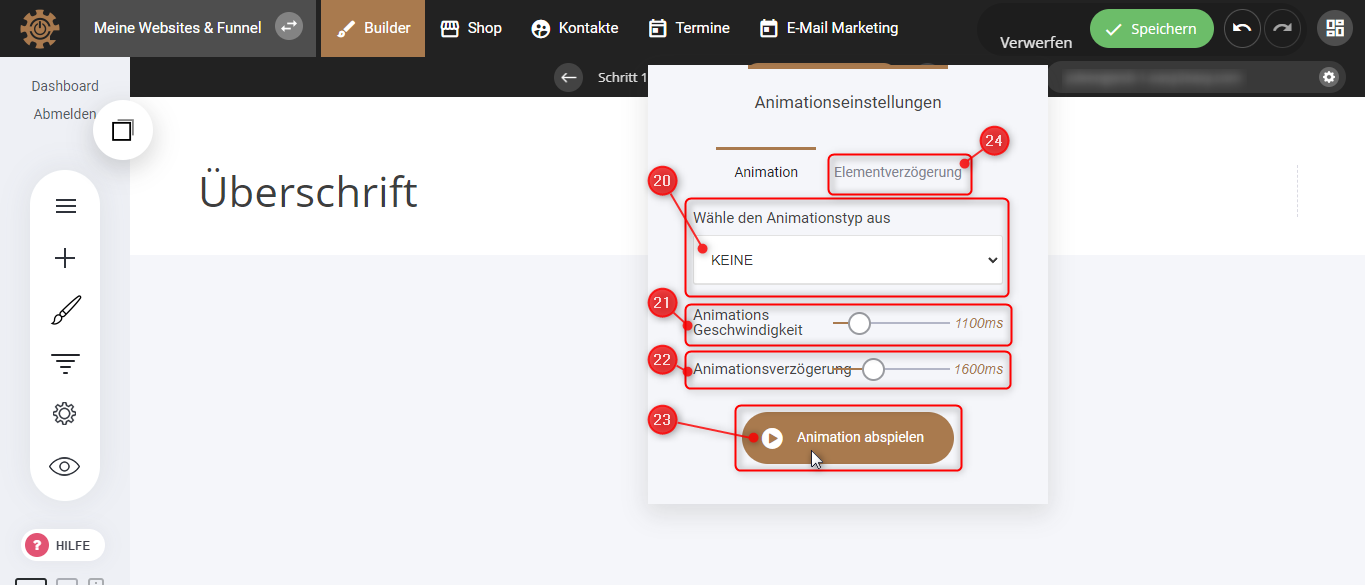
20. Hier kannst du z.B. entscheiden, ob die Überschrift reingezoomt werden soll, ob sie einen Bounce-Effekt haben soll, etc.
21. Dann kannst du die Animationsgeschwindigkeit und Verzögerung bestimmen, indem du den Kreis nach rechts oder links bewegst, je nachdem, wie die Geschwindigkeit der Animation sein soll.
22. Oder du kannst eine Animationsverzögerung anlegen, auch indem du den Kreis mit der Maus nach links oder rechts bewegst.
23. Und als Letztes hast du die Möglichkeit, die “Animation abzuspielen”.
24. Und du kannst auch eine “Elementverzögerung” anlegen. Damit wird das Element nach der angegebenen Zeit angezeigt.

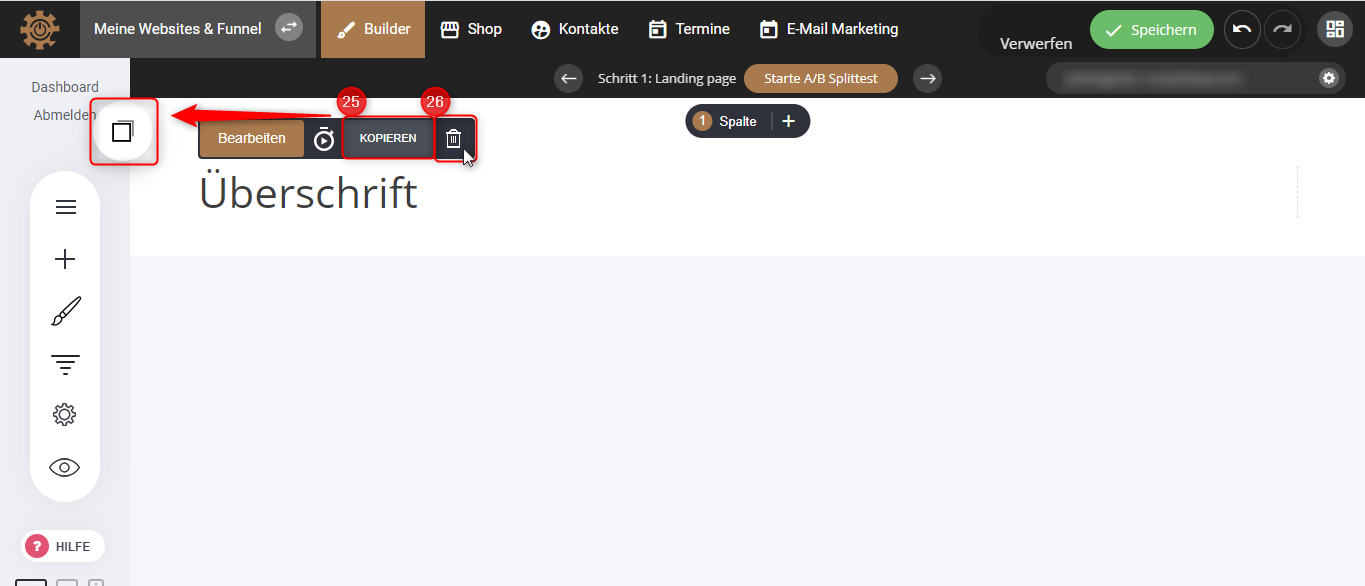
25. Du kannst dein Element auch “Kopieren”.
26. Möchtest du das Element löschen, klicke auf den “Mülleimer-Icon” und bestätige die Aktion.