Der Artikel “Widget – Button”, soll dir helfen zu verstehen, wie du ganz einfach einen Button anlegen und bearbeiten kannst.

1. Wenn du deinen Funnel erstellt hast, hast du auf der linken Seite bei dem “Plus-Icon” einige Widgets, die du benutzen kannst, um deine Seite zu erstellen.
2. Hier gibt es dann wieder die “Drag & Drop” Einstellung, d.h. dass du das Element des Buttons mit der Mouse ziehen, und auf der ausgewählten Stelle loslassen musst.

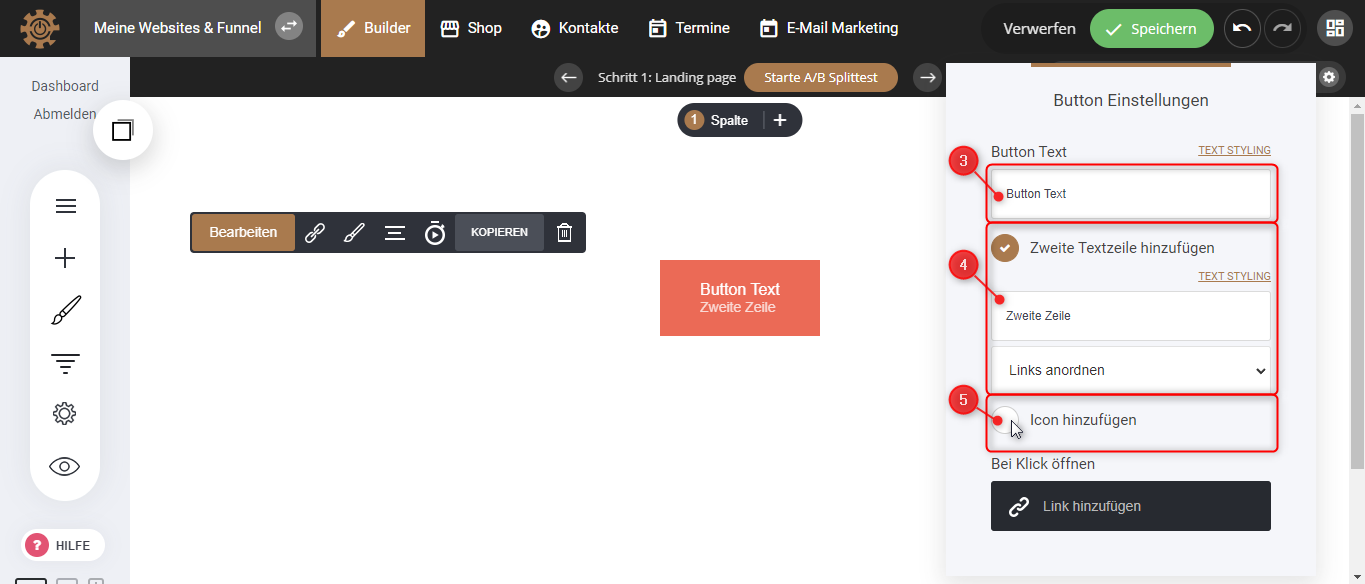
3. Gib deinem Button einen Namen.
4. Hier kannst du entscheiden, ob du “eine zweite Textzeile hinzufügen” willst. Du kannst ihr einen Namen geben und auch gleich angeben wie sie angeordnet sein soll, ob rechts, links oder mittig.
5. Du kannst auch ein Icon hinzufügen, indem du auf den Kreis rechts bei “Icon hinzufügen” klickst.

6. Gib an, wie das Icon für deinen Button angeordnet sein soll, indem du auf den Pfeil nach unten klickst und anordnest, ob es an der Vorderseite sein soll, oder an der Rückseite.
7. Klicke auf den großen Hacken.

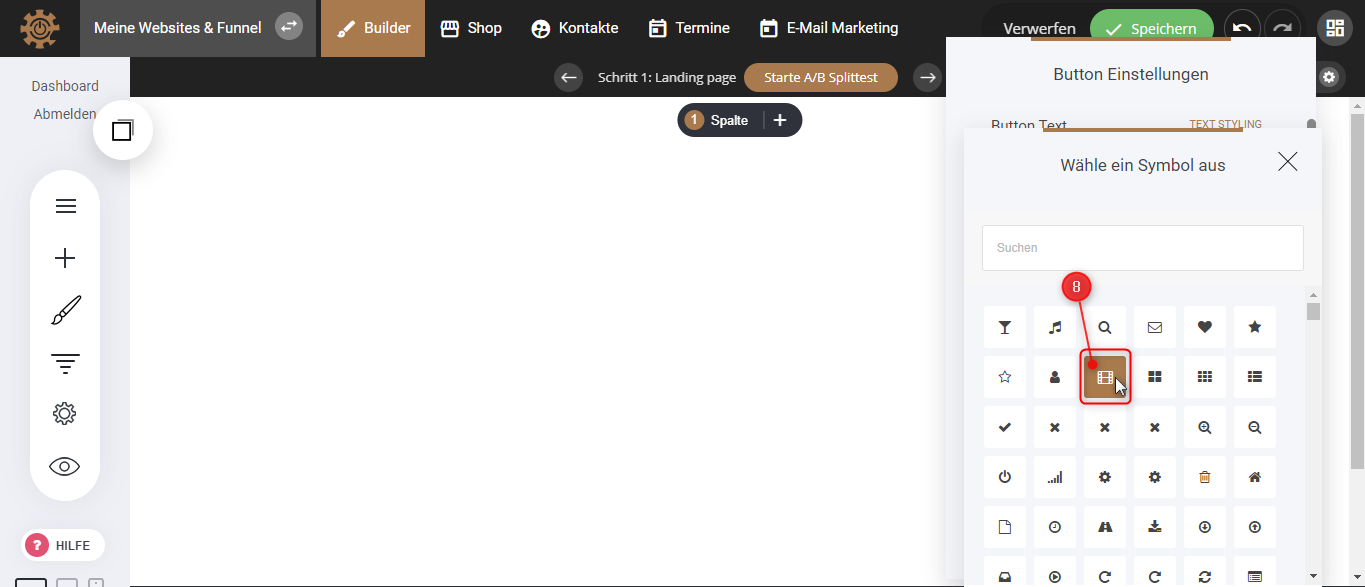
8. Hier kannst du ein Icon für deinen Button aussuchen.

9. Klicke auf “Link hinzufügen”.

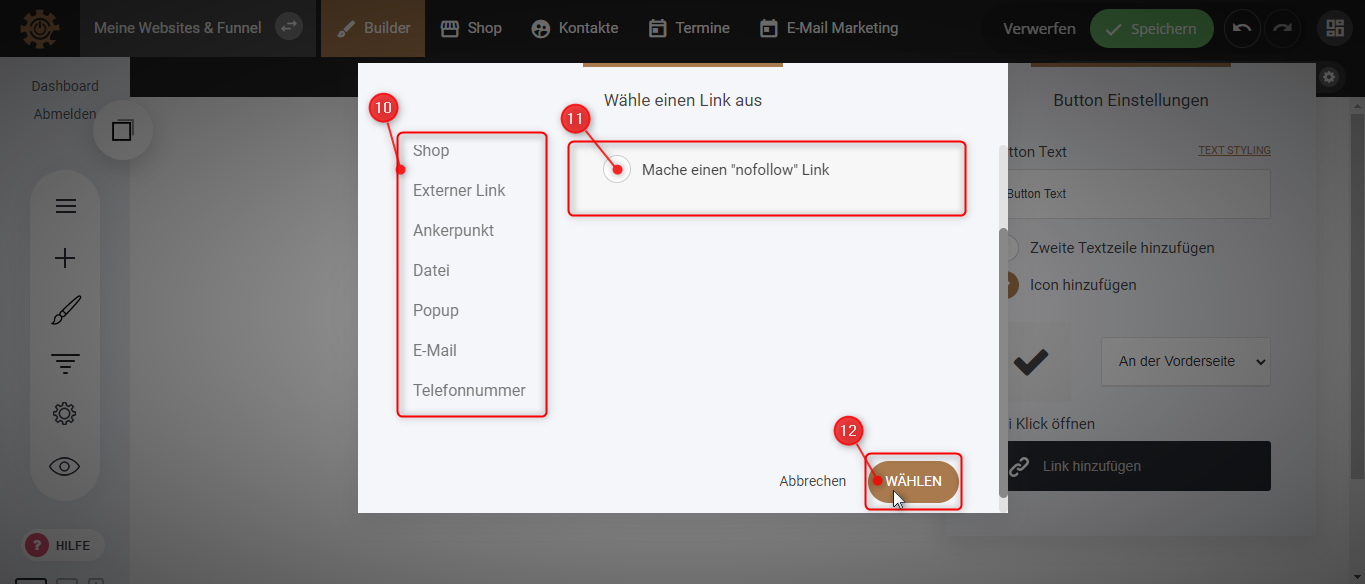
10. Anhand dieser linken Spalte entscheidest du, zu welcher Seite dich der Link hinter dem Button verbinden soll.
11. Je nachdem, welchen Link du auswählst, werden von dir verschiedene Daten gefordert.
12. Beim Beenden klicke auf “Wählen”.

13. Klicke auf den Button und ein Balken oberhalb wird geöffnet. Hier kannst du noch weitere Einstellungen vornehmen. Wenn du auf “Bearbeiten” klickst, führt es dich zu demselben Fenster, wo du oben bereits Einstellungen gemacht hast.
14. Wenn du auf “Link bearbeiten” klickst, kannst du den Link bearbeiten, der oben schon erwähnt wurde.
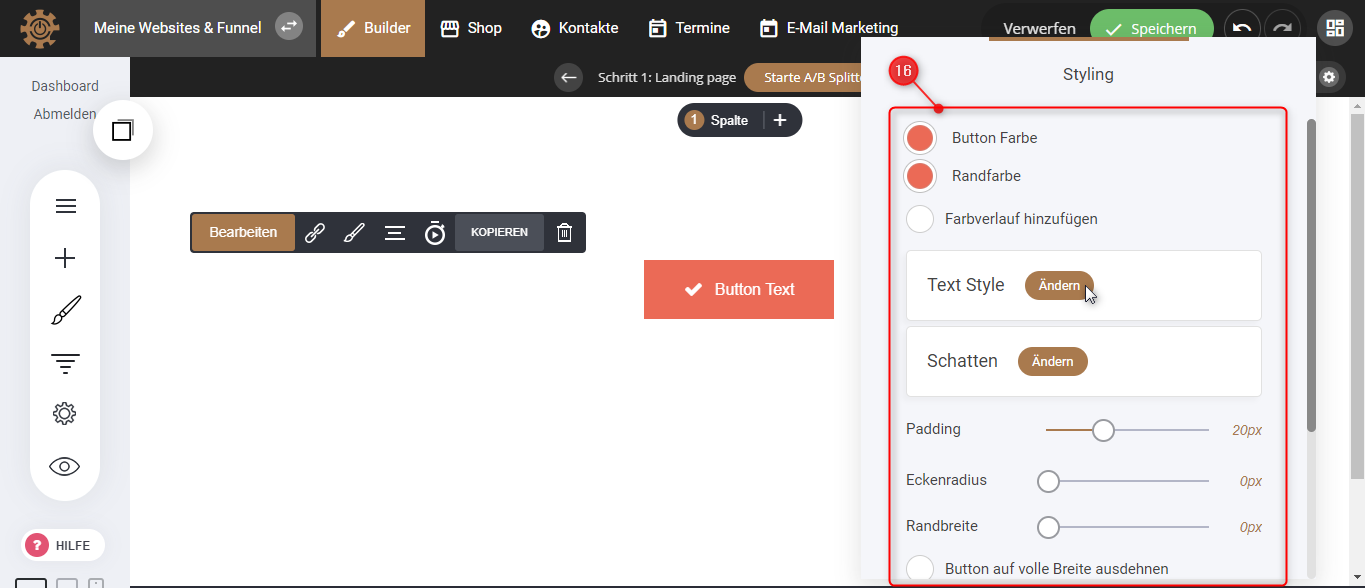
15. Bei Style bearbeiten kannst du verschiedene Aspekte bezüglich des Styles des Buttons ändern.

16. Hier kannst du z.B. die Button- oder Rand-Farbe wählen, du kannst den Text-Style bestimmen, und auch angeben, ob im Button Schattierung sein soll, usw.

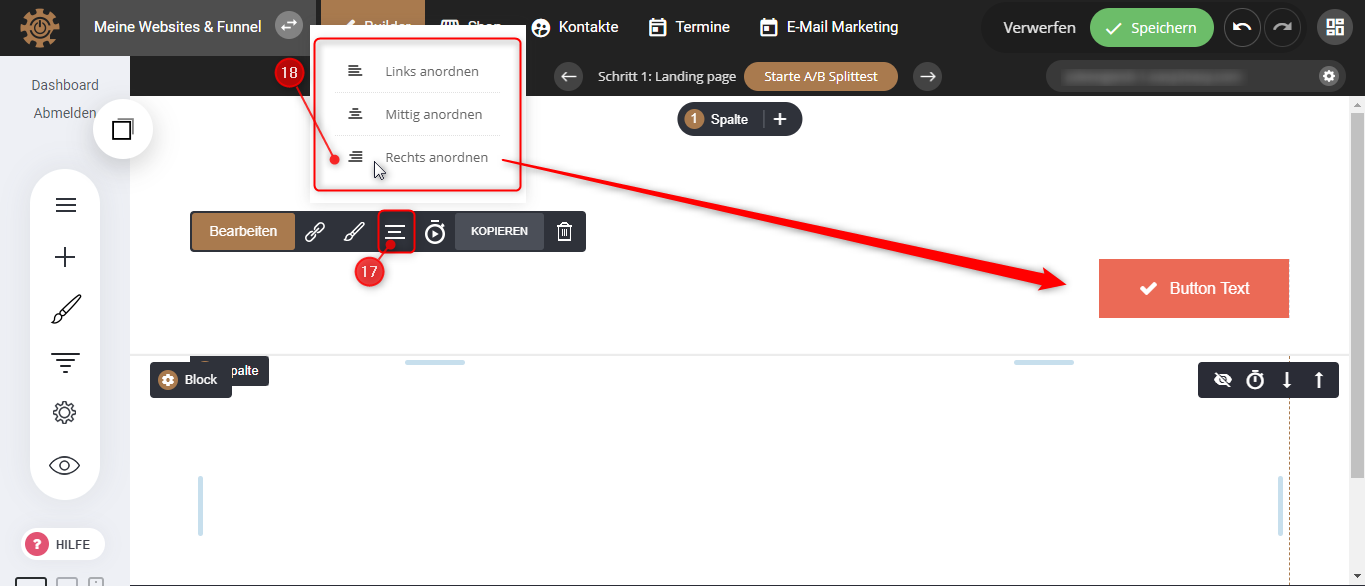
17. Klicke auf “Ausrichtungseinstellung”.
18. Bestimme hier, wo dein Button angeordnet sein soll, ob rechts, links oder in der Mitte (in diesem Fall habe ich ihn rechts angeordnet).
Animation hinzufügen

19. Du kannst aber auch eine “Animation” hinzufügen, indem du auf das “Stoppuhr-Icon” klickst.

20. Hier kannst du z.B. entscheiden, ob der Button reingezoomt werden soll, ob er einen Bounce-Effekt haben soll, etc.
21. Dann kannst du die Animationsgeschwindigkeit und Verzögerung bestimmen, indem du den Kreis nach rechts oder links bewegst, je nachdem, wie die Geschwindigkeit der Animation sein soll.
22. Oder du kannst eine Animationsverzögerung anlegen, auch indem du den Kreis mit der Maus nach links oder rechts bewegst.
23. Und als Letztes hast du die Möglichkeit, die “Animation abzuspielen”.
24. Und du kannst auch eine “Elementverzögerung” anlegen. Damit wird das Element nach der angegebenen Zeit angezeigt.
Element kopieren oder löschen

25. Du kannst dein Element auch “Kopieren”.
26. Möchtest du das Element löschen, klicke auf den “Mülleimer-Icon” und bestätige die Aktion.