Der Artikel “Widget – Text”, soll dir helfen zu verstehen, wie du ganz einfach einen neuen Text in deine Seite packen kannst. So geht es:

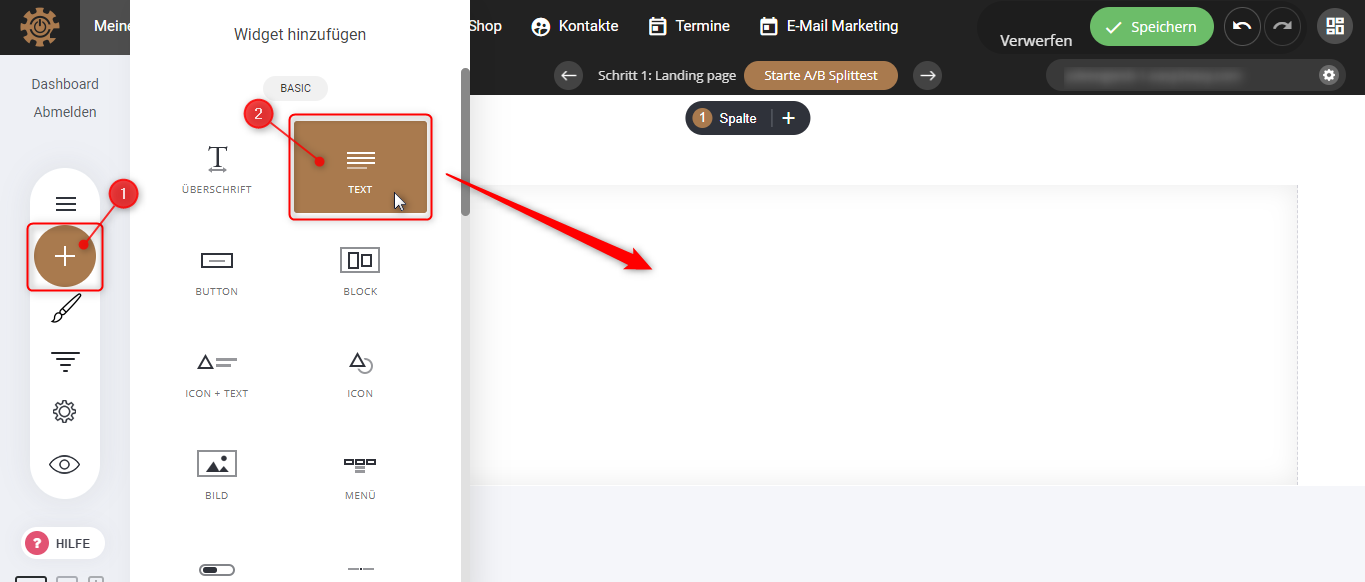
1. Wenn du deinen Funnel erstellt hast, hast du auf der linken Seite bei dem “Plus-Icon” einige Widgets, die du benutzen kannst, um deine Seite zu erstellen.
2. Hier gibt es dann wieder die “Drag & Drop” Einstellung, d.h. dass du das Element der Überschrift ziehen, und auf der beliebigen Stelle loslassen musst.

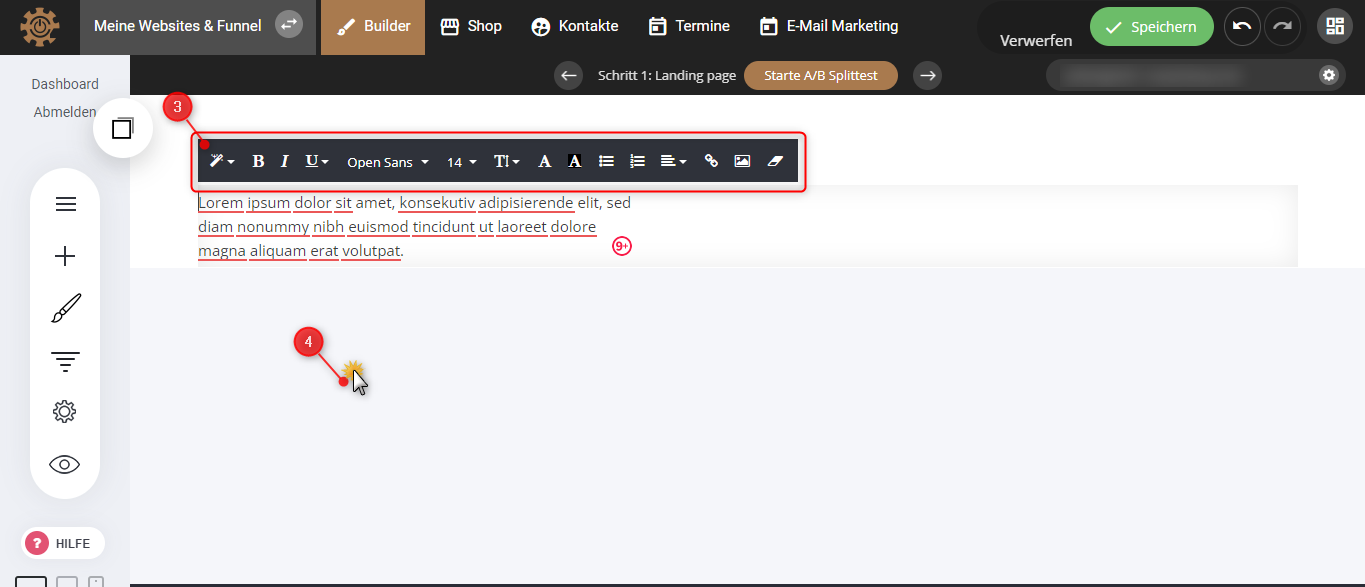
3. Hier kannst du jetzt den Text hinzufügen, und ihn bearbeiten, mit den verschiedenen Einstellungen, die du oberhalb des Textes in dem Balken findest.
4. Klicke zunächst einmal außerhalb des Rahmens des Textes.

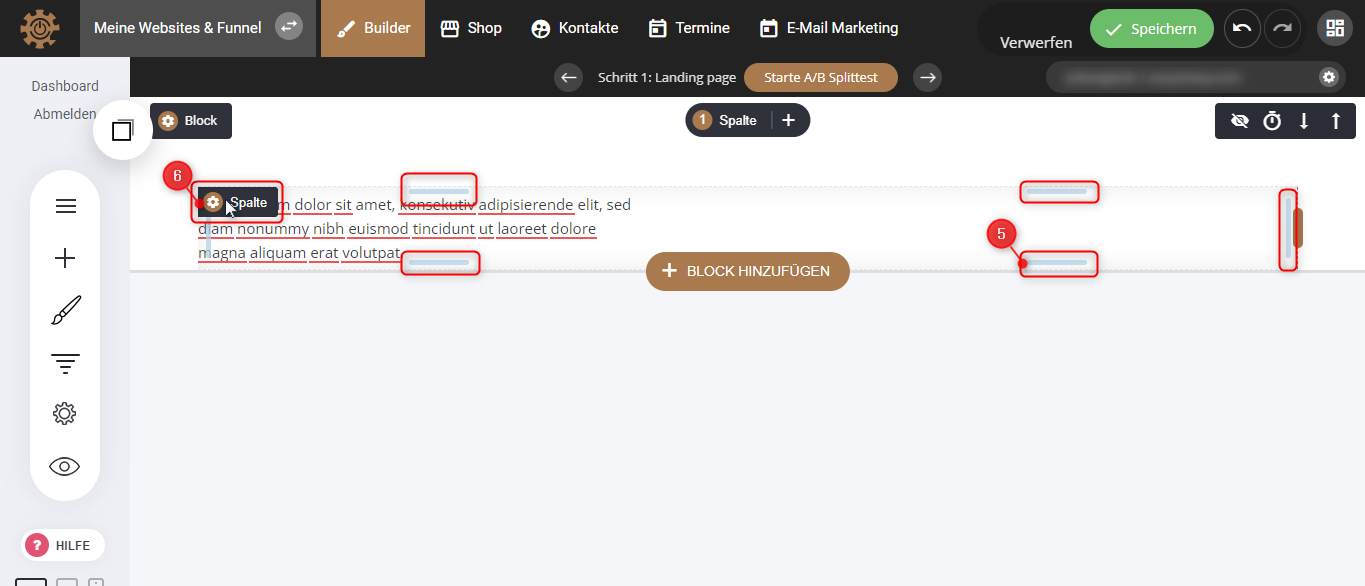
5. Hier siehst du die kleinen grauen Striche, die dir helfen, die Linien zu verschieben und die Feldgröße des Textes zu bestimmen.
6. Klicke als Nächstes auf “Spalte”, links in der Ecke vom Text.

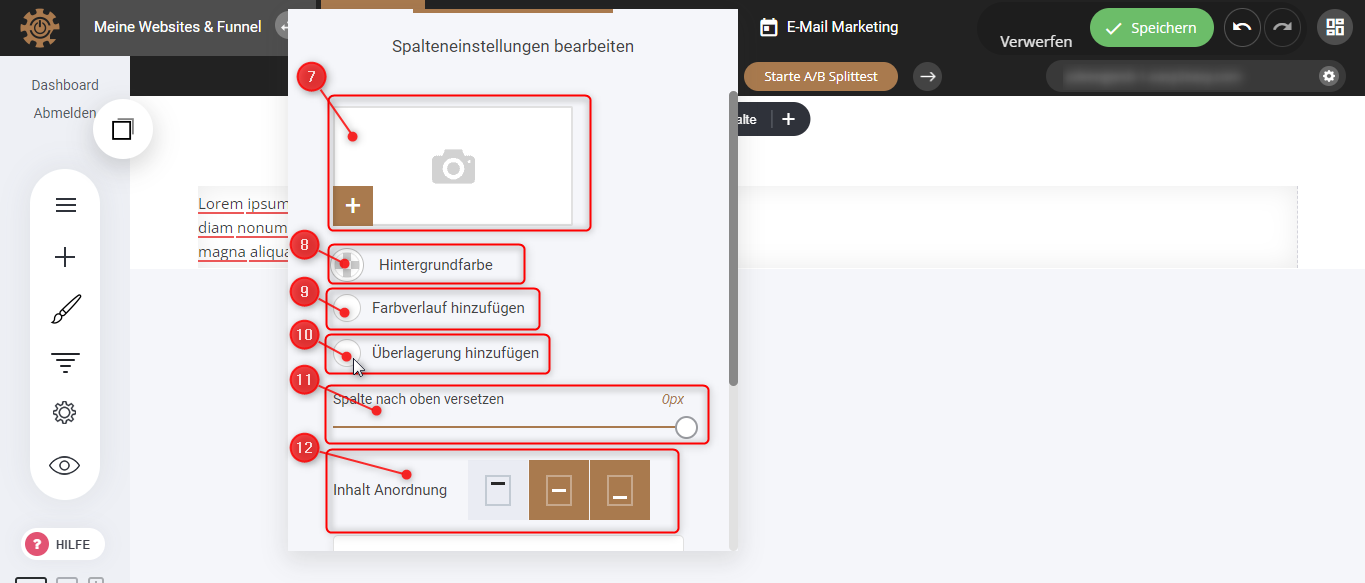
7. Hier kannst du noch weitere Einstellungen vornehmen. Z.B. kannst du ein Hintergrundbild hinzufügen,
8. oder eine Hintergrundfarbe,
9. einen Farbverlauf
10. oder eine Überlagerung hinzufügen.
11. Du kannst die Spalte des Textes nach oben versetzen
12. und auch die Inhalts-Anordnung bestimmen.

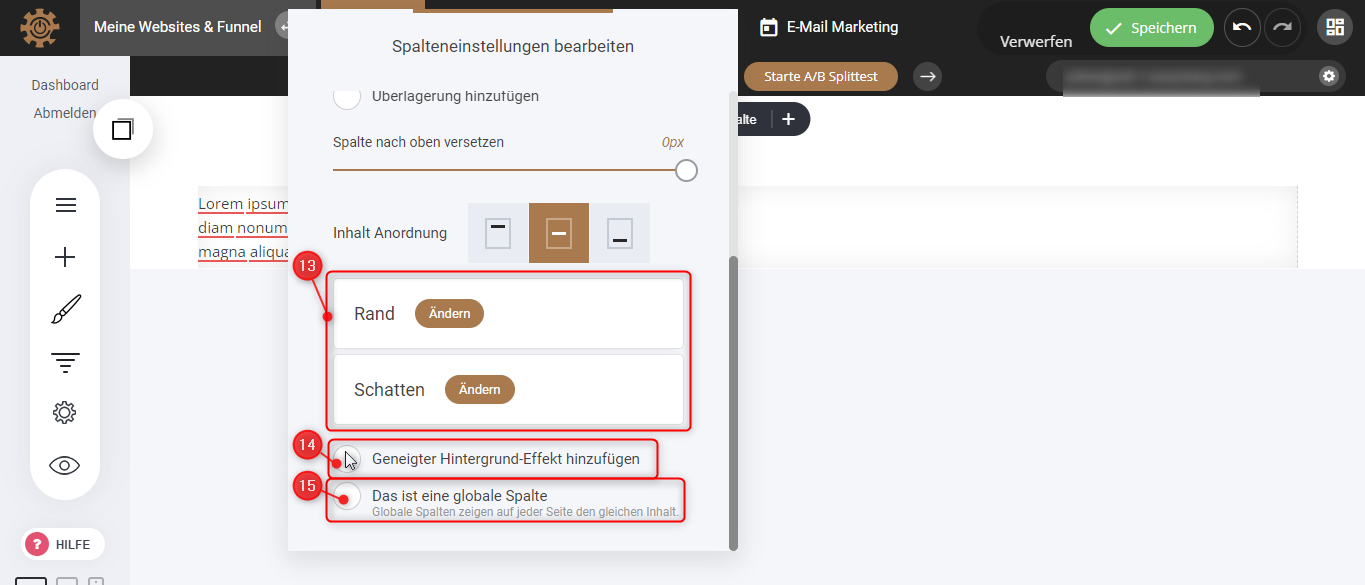
13. Scrolle etwas weiter nach unten und du siehst, dass du auch bestimmen kannst, wie dick der Rand des Elements sein soll und auch ob es einen Schatten haben soll,
14. und auch einen Hintergrund-Effekt hinzufügen.
15. Und als Letztes kannst du eine “globale Spalte” hinzufügen. Das bedeutet, dass auf jeder Seite der gleiche Inhalt gezeigt wird.

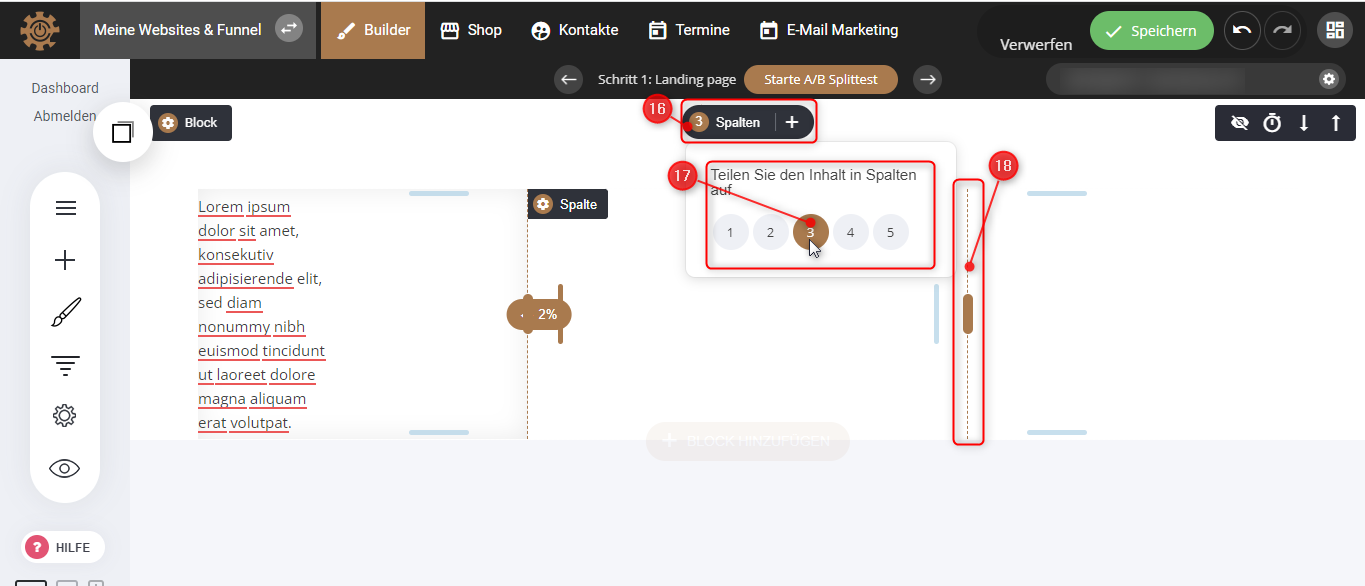
16. Wo oben in der Mitte “1 Spalte” steht, kannst du draufklicken.
17. Du hast die Option, dein Element in mehrere Spalten einzuteilen, und diese nochmal für andere Zwecke, wie z.B. einen “Call-to-Action” Button, zu gebrauchen (in diesem Fall wechseln wir auf 3 Spalten).
18. Du kannst auch die Größe dieses Feldes bestimmen, indem du den braunen Balken verschiebst.

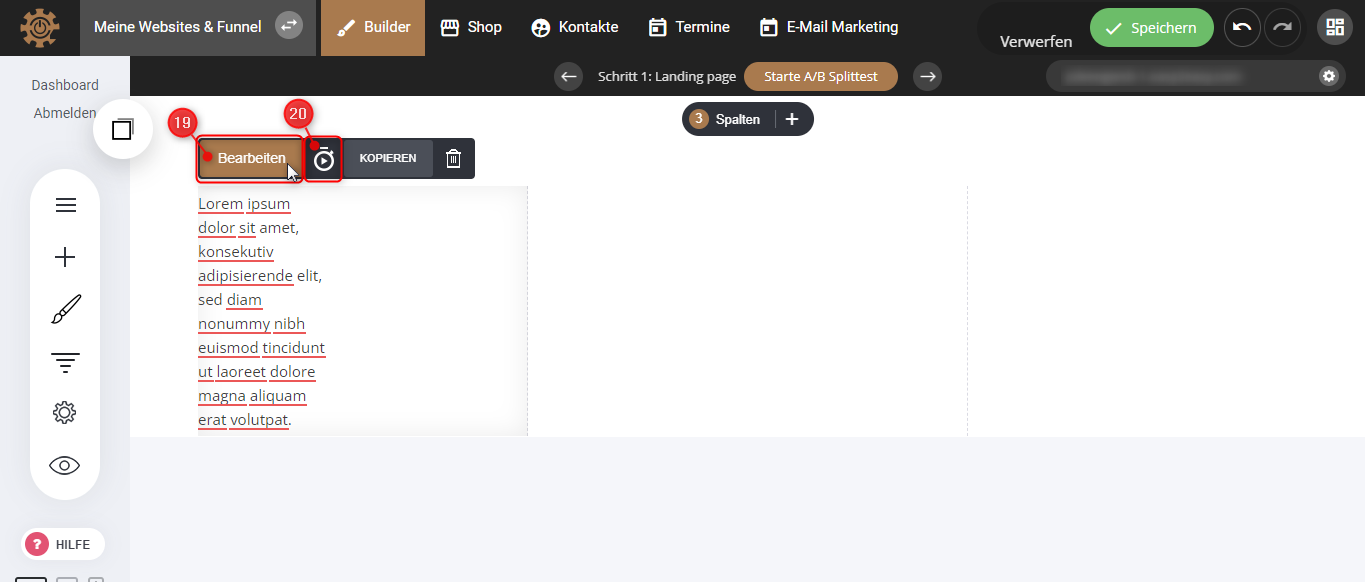
19. Wenn du auf den Text klickst, kannst du ihn auch auf diese Weise bearbeiten.
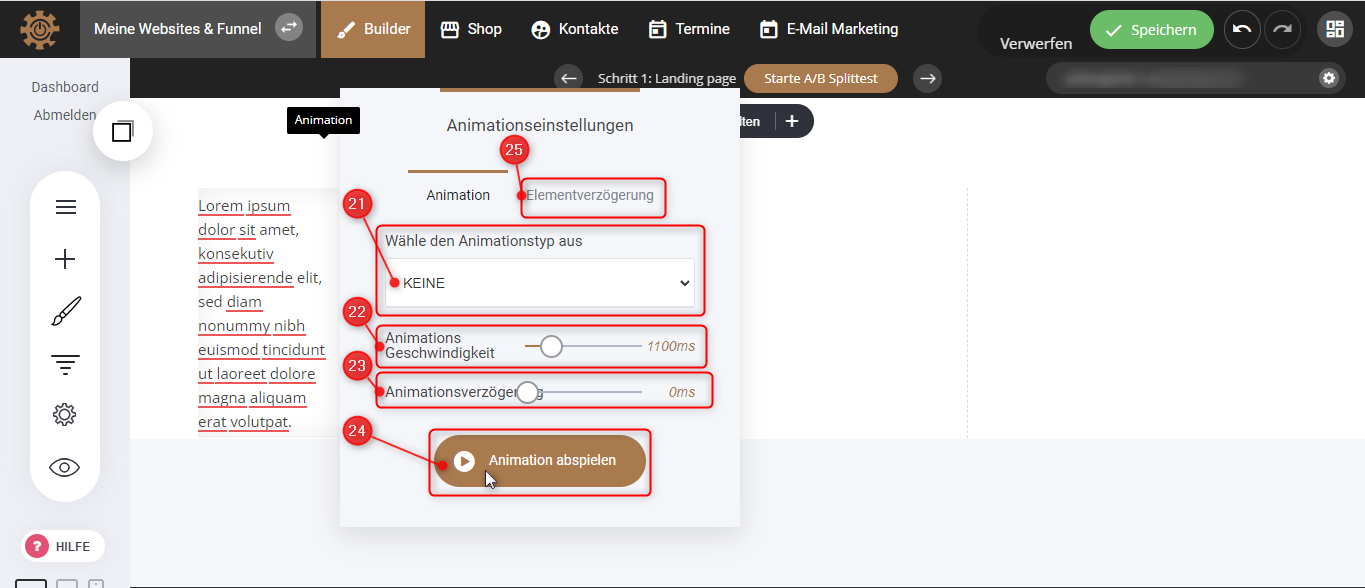
20. Du kannst aber auch eine “Animation” hinzufügen, indem du auf das “Stoppuhr-Icon” klickst.

21. Hier kannst du z.B. entscheiden, ob der Text reingezoomt werden soll, ob er einen Bounce-Effekt haben soll, usw.
22. Dann kannst du die Animationsgeschwindigkeit und Verzögerung bestimmen, indem du den Kreis nach rechts oder links bewegst, je nachdem, wie die Geschwindigkeit der Animation sein soll.
23. Oder du kannst eine Animationsverzögerung anlegen, auch indem du den Kreis mit der Maus nach links oder rechts bewegst.
24. Und als Letztes hast du die Möglichkeit, die “Animation abzuspielen”.
25. Und du kannst auch eine “Elementverzögerung” anlegen. Damit wird das Element nach der angegebenen Zeit angezeigt.

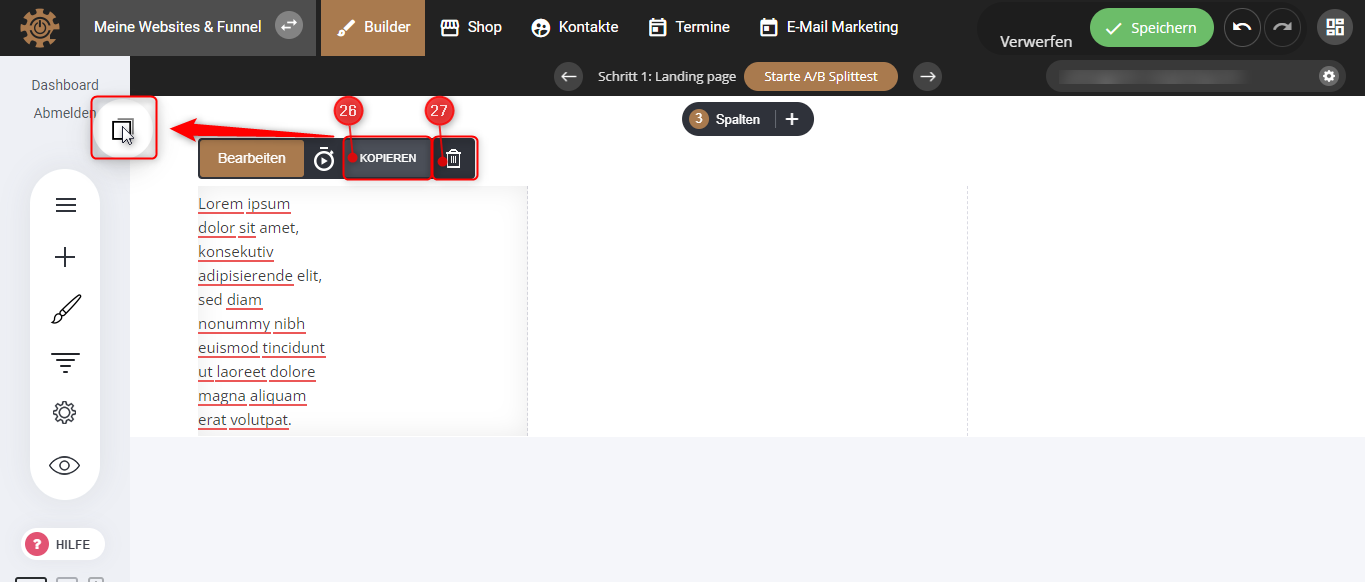
26. Du kannst dein Element auch “Kopieren”.
27. Möchtest du das Element löschen, klicke auf den “Mülleimer-Icon” und bestätige die Aktion.