In diesem Artikel erfährst du alles darüber, wie du einen “Fortschritt” in deine Seite einfügen kannst.

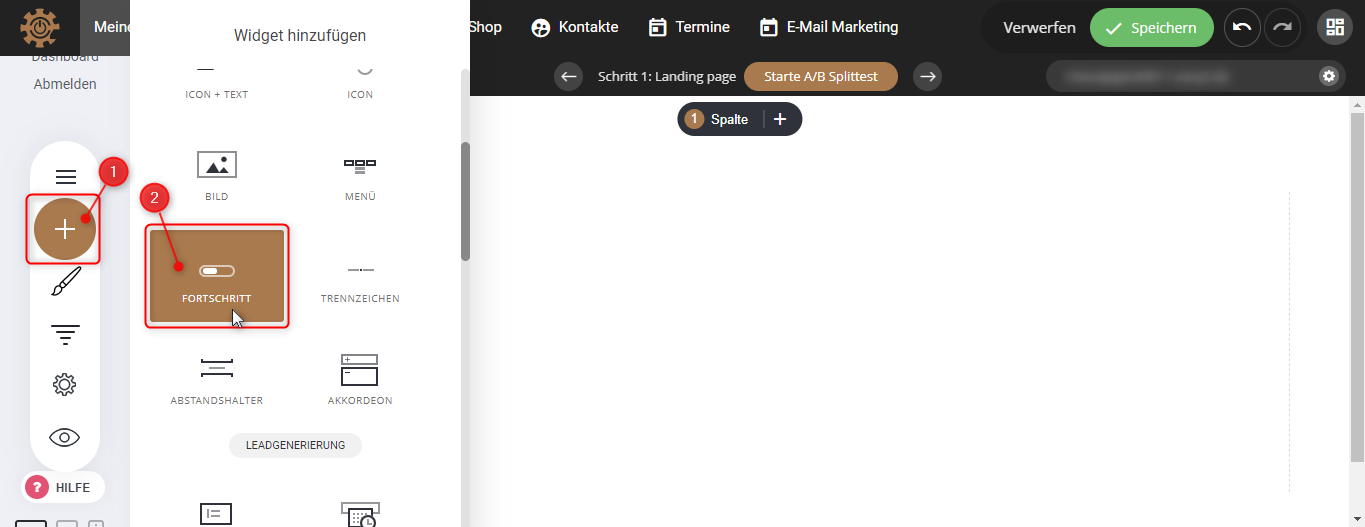
1. Klicke auf das “Plus-Icon”
2. Dann benutze die “Drag&Drop” Funktion, um das Element in deine Seite einzufügen.

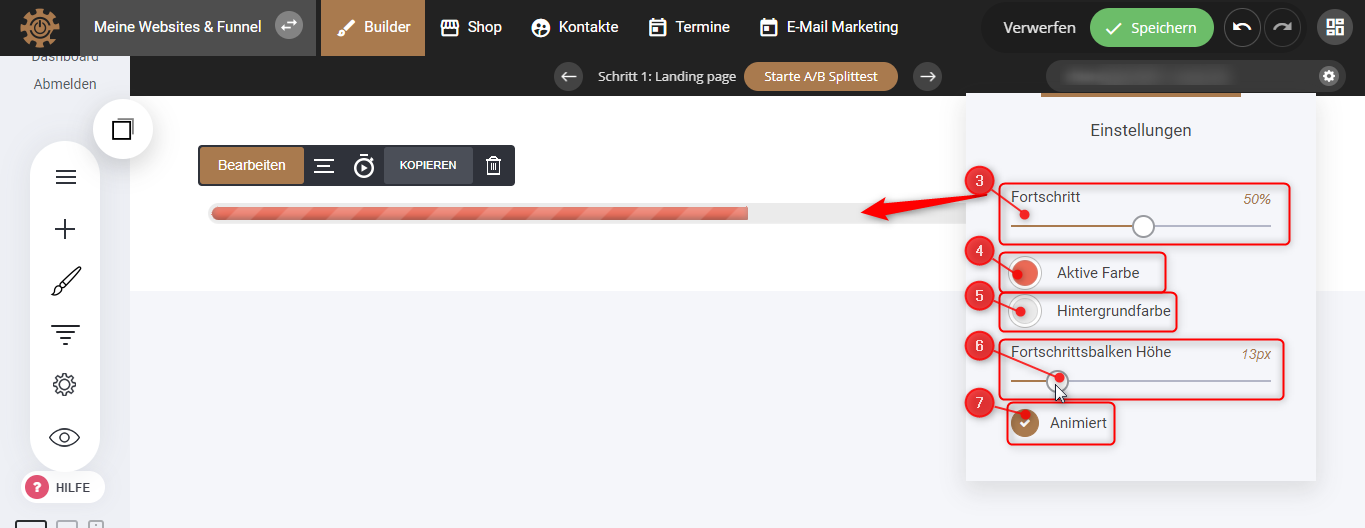
3. Hier kannst du den Fortschritt bestimmen,
4. die “Aktive Farbe” auswählen,
5. bestimmen, ob es eine Hintergrundfarbe haben soll,
6. und die Höhe des Fortschrittsbalkens.
7. Zuletzt kannst du auch angeben, ob dein Fortschrittsbalken animiert sein soll.