
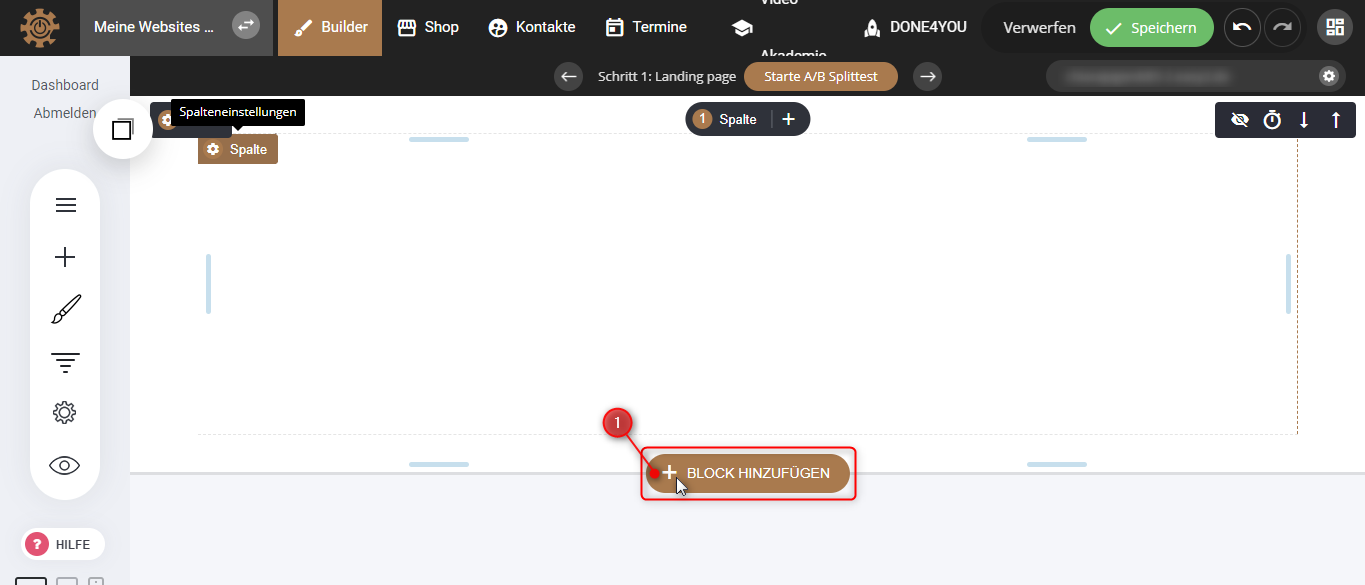
1. Klicke zunächst einmal auf “Spalte”.

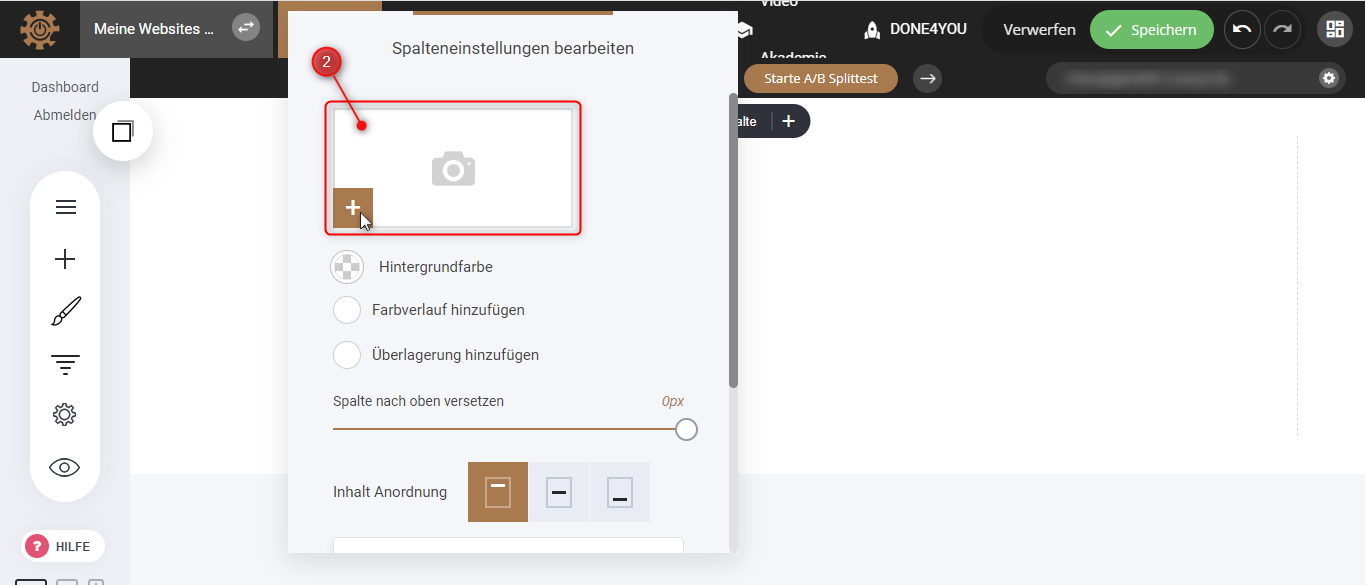
2. Von hier aus kannst du z.B. ein Bild in deinen Block fügen, indem du auf das “Plus-Icon” neben dem Bild klickst. Du kannst ein Bild auswählen, das du vorher bereits hochgeladen hast.
Wenn du noch keine Bilder hochgeladen hast, kannst du das unter “Eine Datei hochladen” machen.

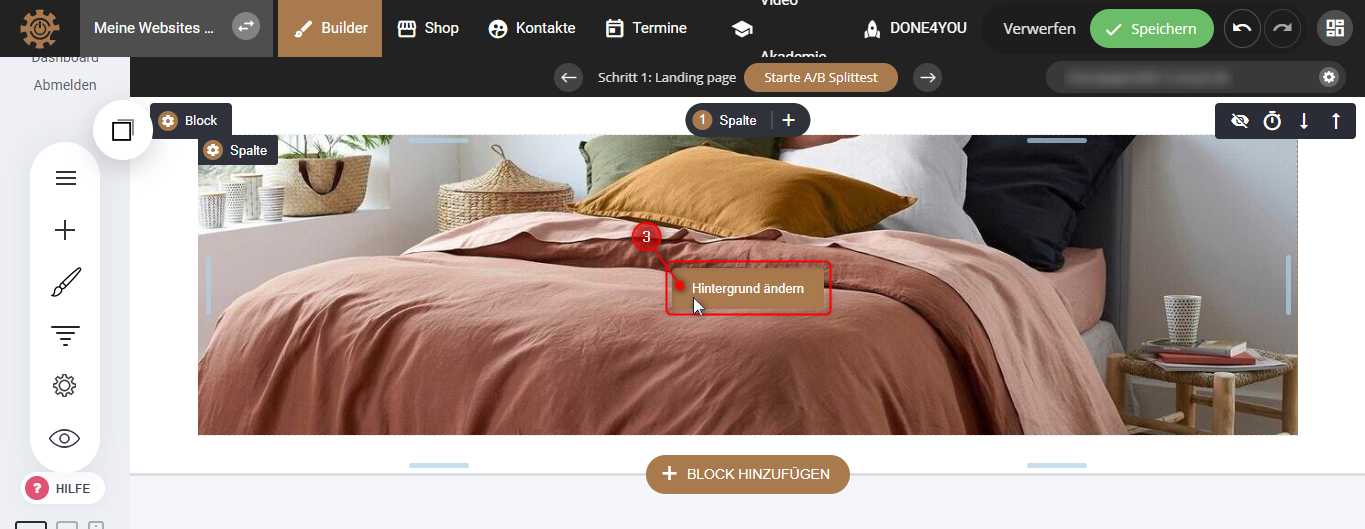
3. Wenn das Bild hochgeladen ist, findest du in der Mitte des Blocks ein Feld, das “Hintergrund ändern” heißt. Klicke darauf.

4. Hier kannst du das Bild löschen.
5. Du kannst aber auch eine Hintergrundfarbe wählen, falls das Bild nicht die gesamte Fläche des Blocks einnimmt, kann dies deine Hintergrundfarbe tun.
6. Indem du auf den Pfeil nach unten klickst, kannst du die Position des Bildes bestimmen.
7. Als Nächstes kannst du bestimmen, wie und ob das Hintergrundbild wiederholt werden soll.
8. Du kannst auch einen Farbverlauf
9. oder eine Überlagerung hinzufügen.

10. Du kannst die Spalte mit dem ganzen Bild nach oben versetzen.
11. Auch die Inhalts-Anordnung kannst du bestimmen, je nachdem, ob diese am oberen Rand der Reihen angeordnet werden soll, mittig, oder am unteren Rand.
12. Es gibt auch die Möglichkeit zu entscheiden, wie dick der Rand des Elements sein soll und auch ob es einen Schatten haben soll.
13. Du kannst auch einen Hintergrund-Effekt hinzufügen.
14. Als Letztes kannst du eine “globale Spalte” erstellen. Das bedeutet, dass auf jeder Seite der gleiche Inhalt gezeigt wird.