In diesem Artikel erfährst du alles, was du wissen musst, um ein Bild in deine Seite einzufügen.

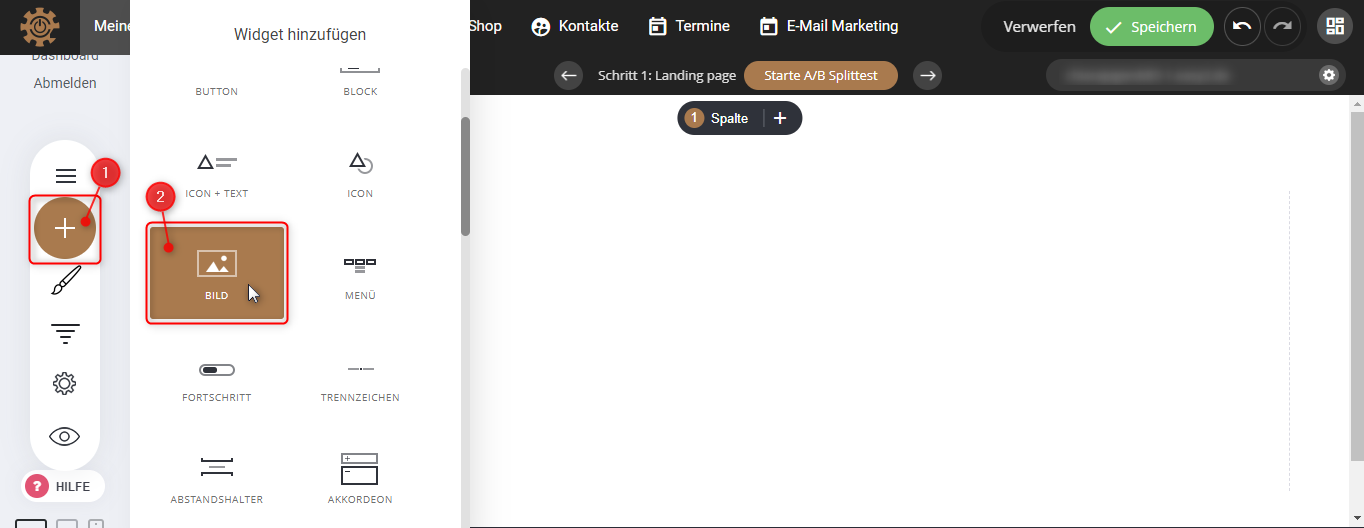
1. Klicke auf das “Plus-Icon”
2. Dann kannst du mit der “Drag-and-drop” Funktion das Element in deinen Artikel einfügen.

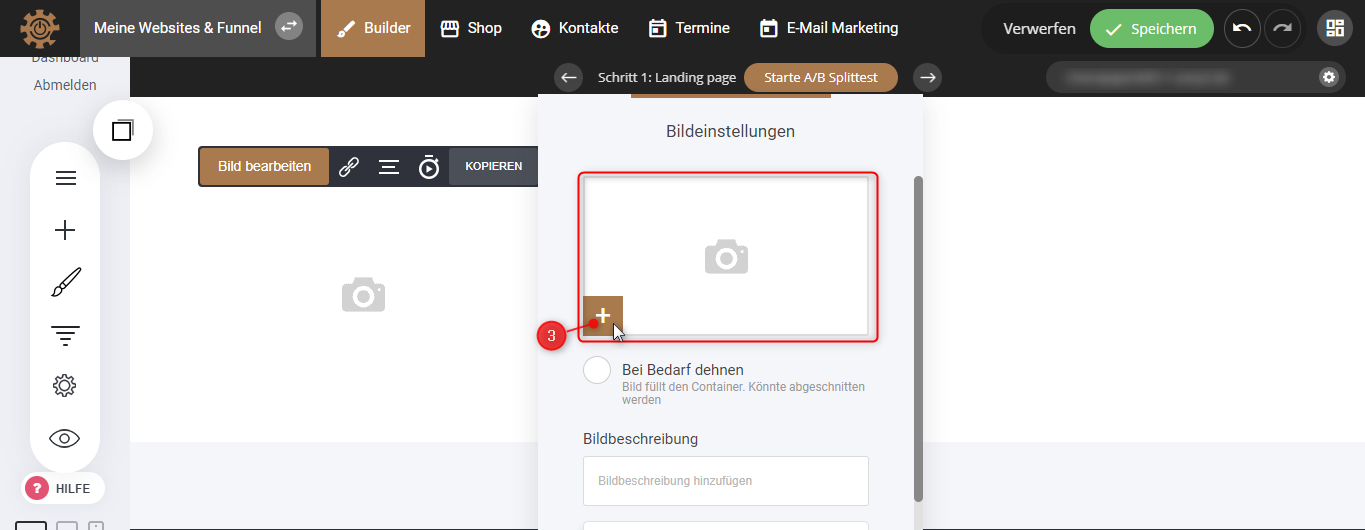
3. Von hier aus kannst du ein Bild einfügen, indem du auf das “Plus-Icon” beim Bild klickst.

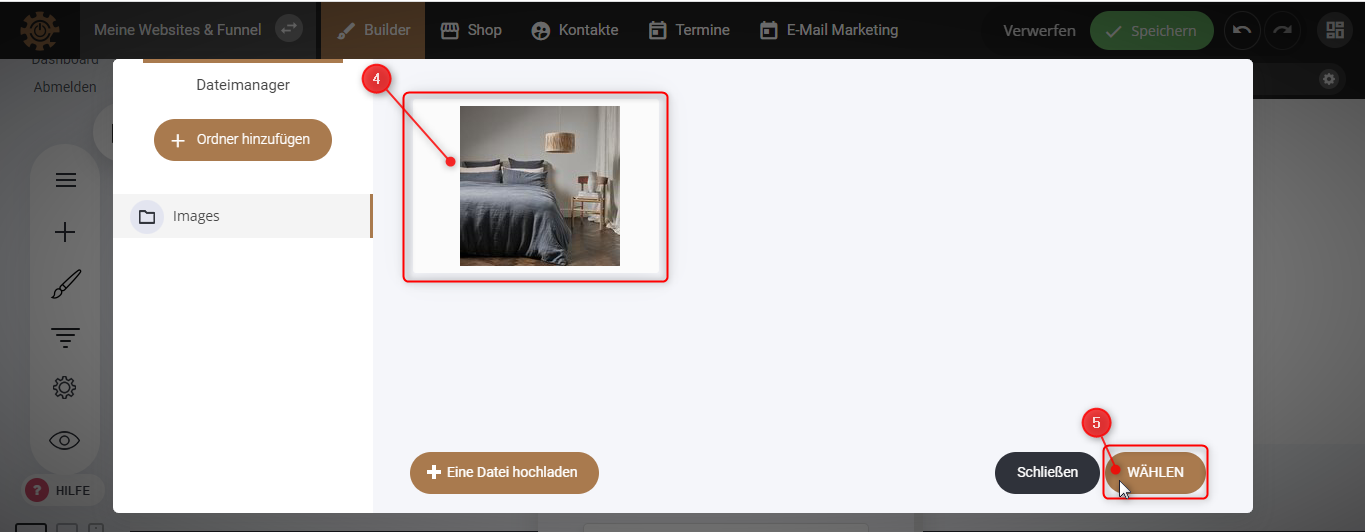
4. Markiere das gewünschte Bild.
5. Dann klicke auf “Wählen”.

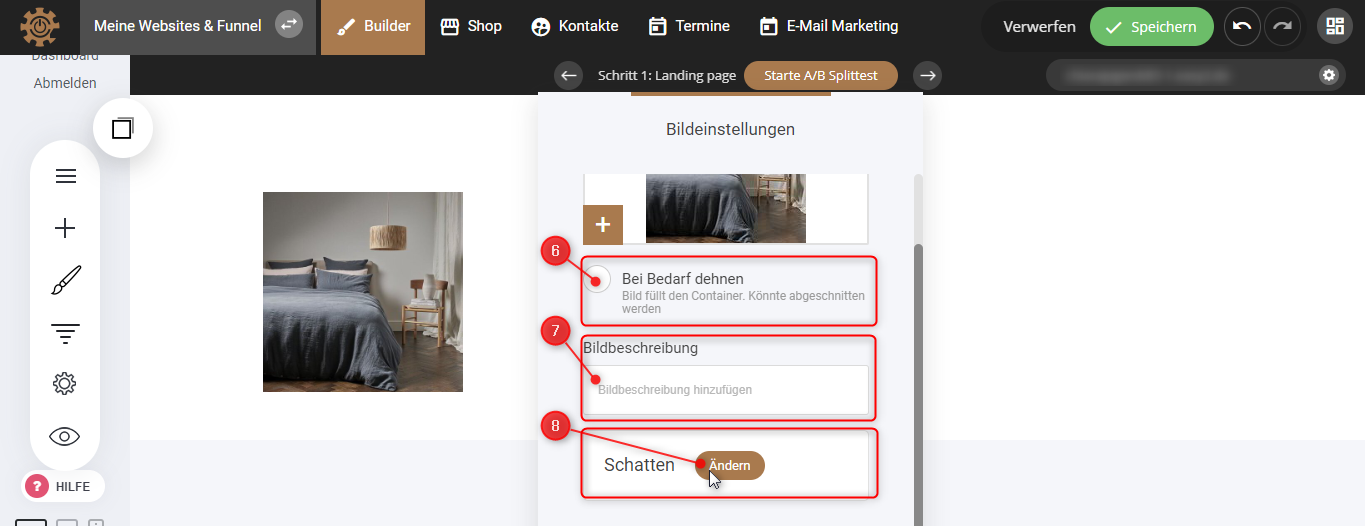
6. Du kannst jetzt auf “Bei Bedarf dehnen” klicken.
7. Du kannst eine Bildbeschreibung hinzufügen.
8. Klicke auf “Ändern” in der Rubrik Schatten.

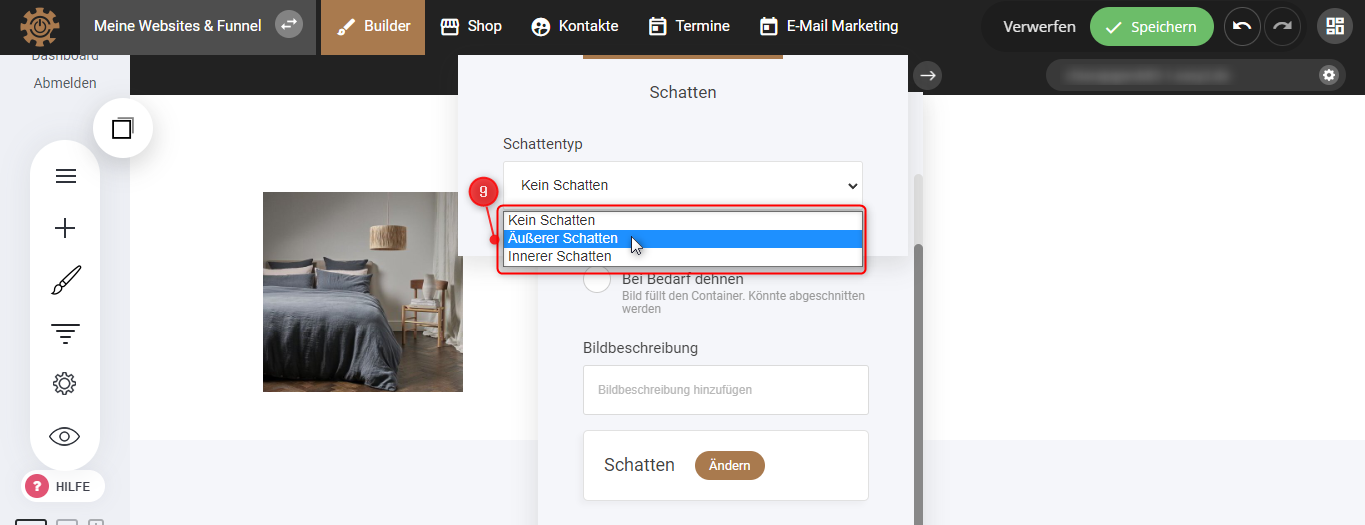
9. Hier kannst du bestimmen, ob das Bild einen Schatten haben soll, und wie dieser aussehen soll.

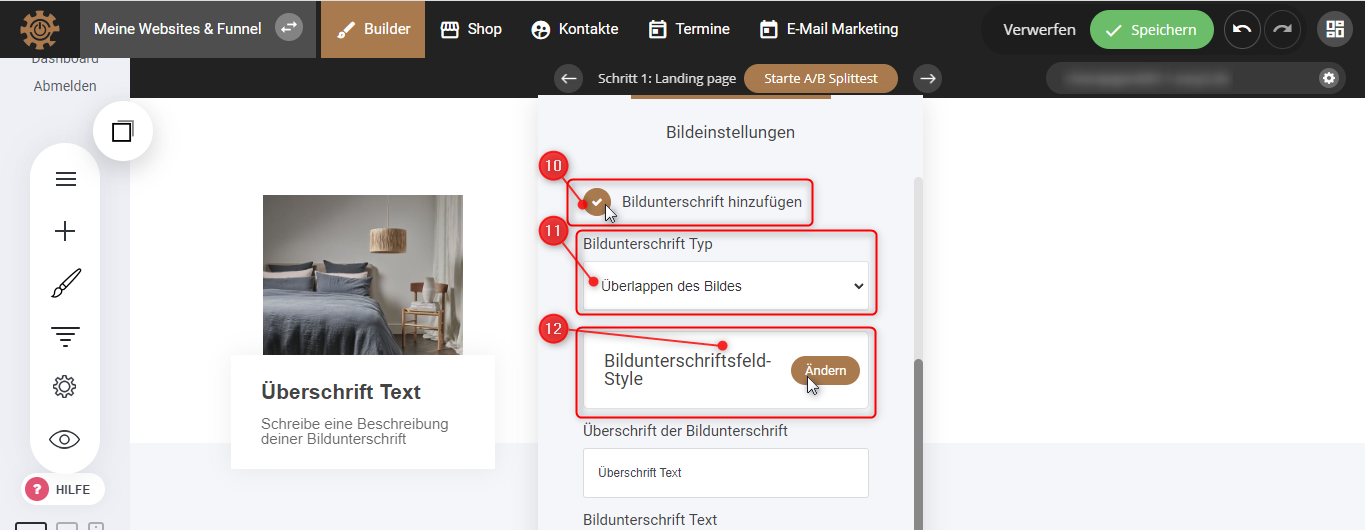
10. Wenn du eine Bildunterschrift möchtest, klicke auf “Bildunterschrift”.
11. Hier gibst du an, was für ein Bildunterschrift-Typ du möchtest, ob der Text erscheinen soll, wenn du mit der Maus über das Bild fährst, ob es ein Überlappen des Bildes sein soll, etc.
12. Man kann auch den Bildunterschriftfeld-Style ändern, klicke einfach darauf.

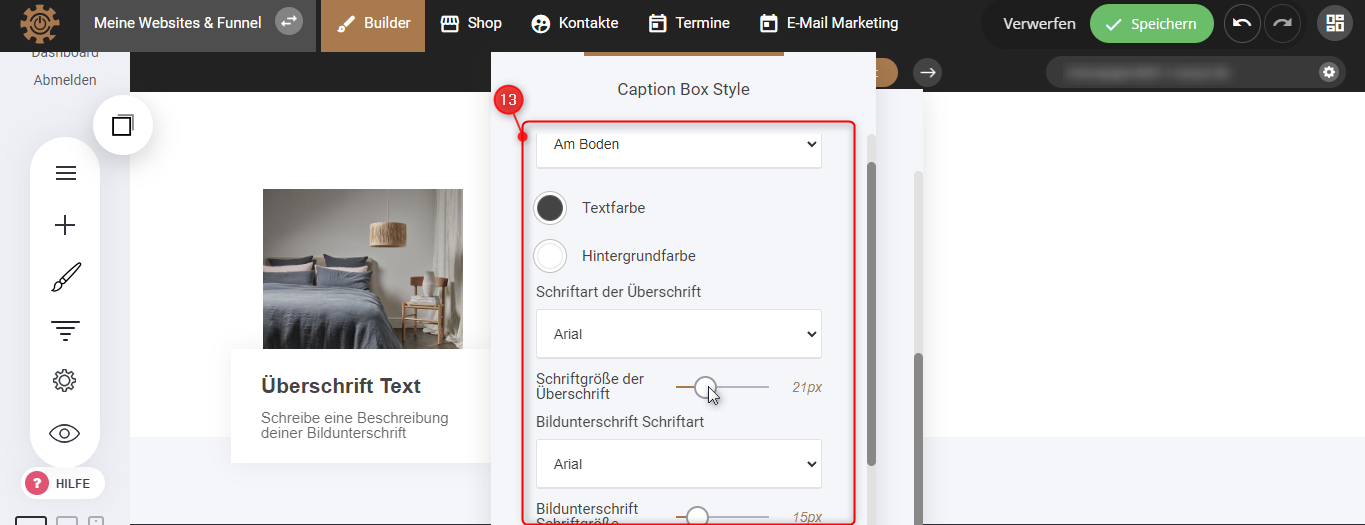
13. Spiele mit der Farbe der Unterschrift, oder wähle eine andere Schriftart, ändere die Schriftgröße, usw.

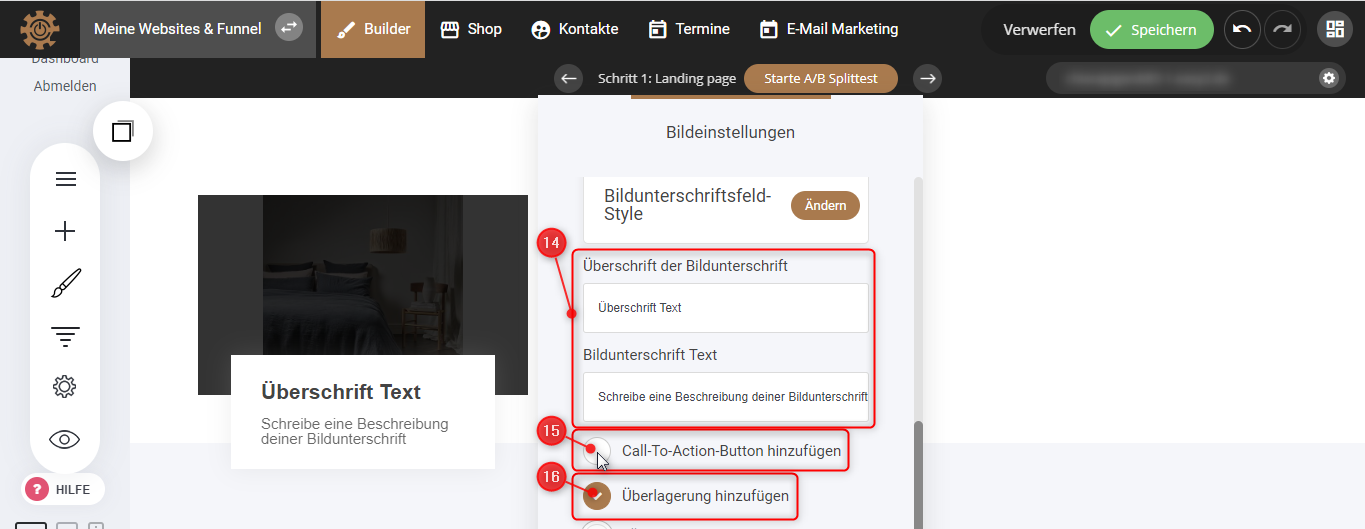
14. Du kannst einen Text zur Bildüberschrift und Bildunterschrift hinzufügen.
15. Auch kannst du einen “Call-to-Action” hinzufügen,
16. oder auch eine Überlagerung.