Der Artikel “Widget – Text”, soll dir helfen zu verstehen, wie du einen Check-out in deine Seite packen kannst.
Widget – Check-out

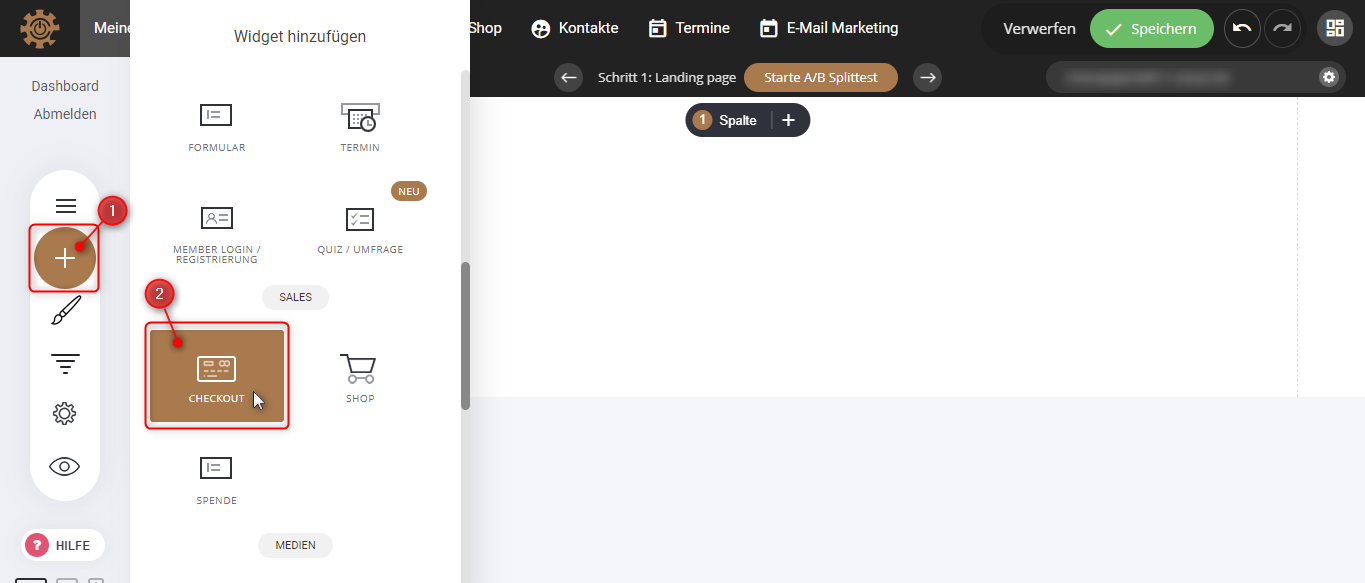
1. Wenn du deinen Funnel erstellt hast, hast du auf der linken Seite bei dem “Plus-Icon” einige Widgets, die du benutzen kannst, um deine Seite zu erstellen.
2. Hier gibt es dann wieder die “Drag & Drop” Einstellung, d.h. dass du das Element ziehen, und auf der beliebigen Stelle loslassen musst.
Produktauswahl

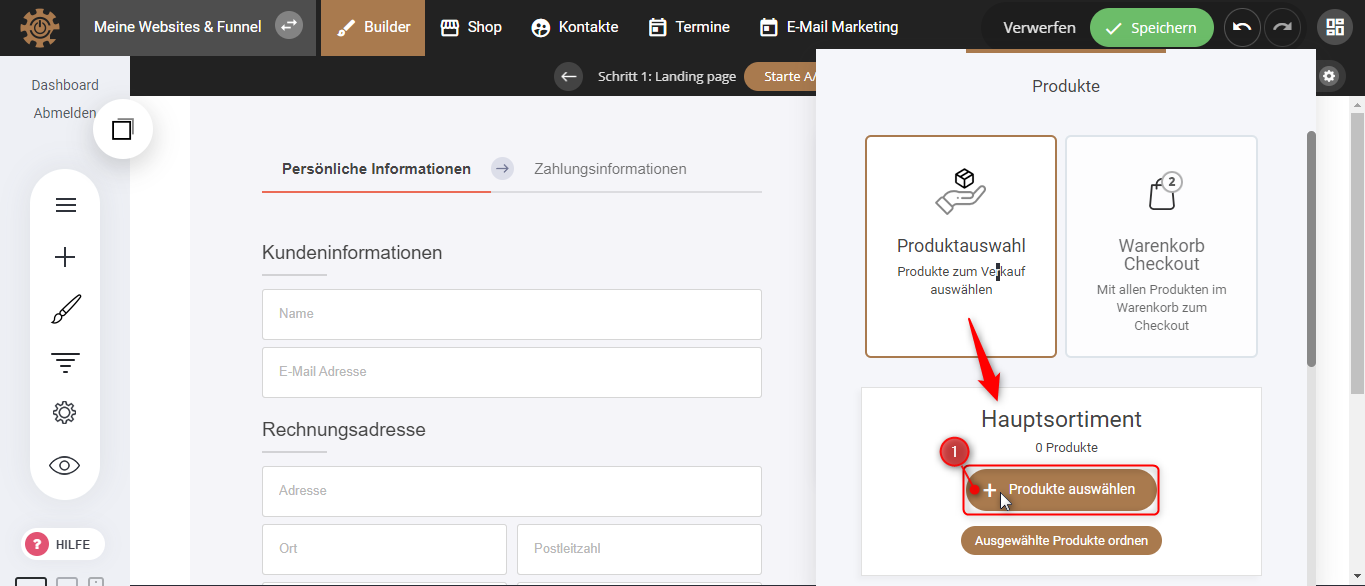
1. Als Nächstes schauen wir uns an, wie eine Produktauswahl als Check-out aussieht. Klicke auf “Produkte auswählen”.

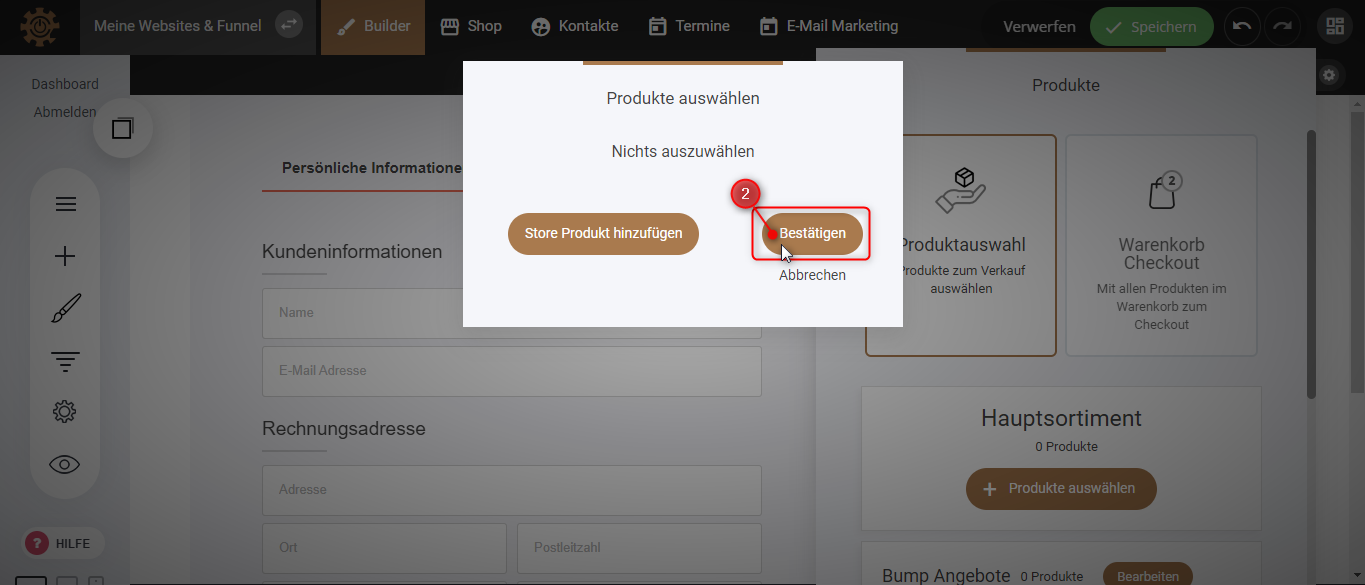
2. Hast du das Produkt ausgewählt, klicke auf “Bestätigen”.

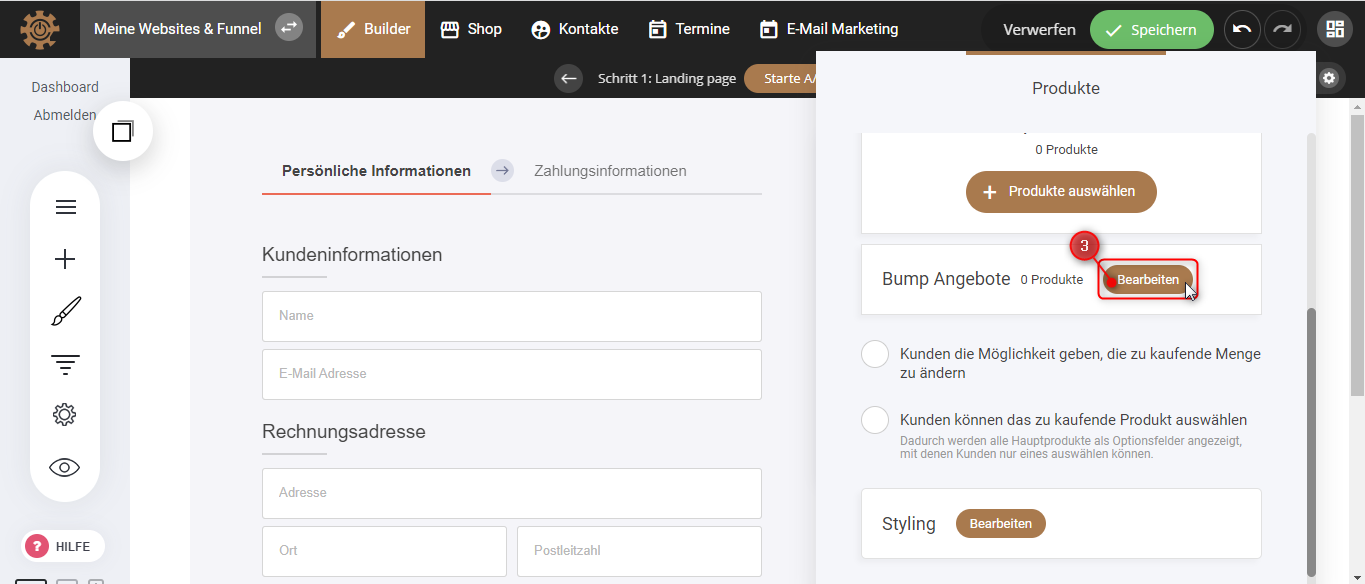
3. Bei “Bump-Angebote” klicke auf “Bearbeiten”.

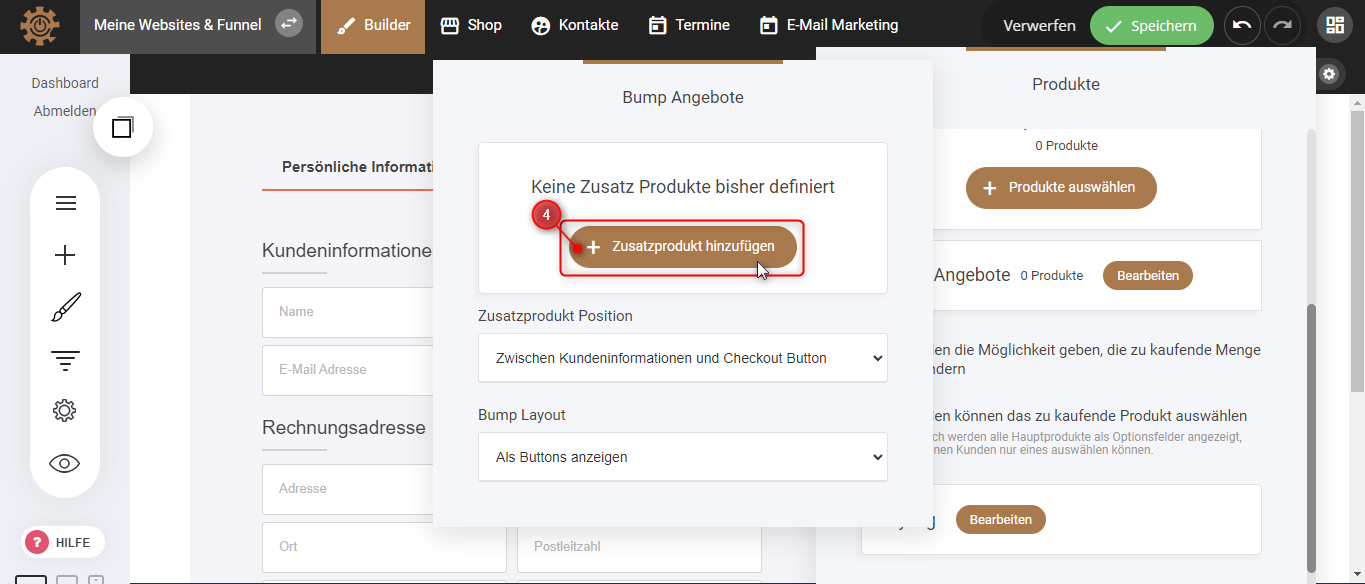
4. Hier kannst du deinen Kunden ein letztes Mal die Gelegenheit geben, ein Produkt zu kaufen, indem du Bump-Angebote in deine Seite einfügst. Klicke auf “Zusatzprodukt hinzufügen”.

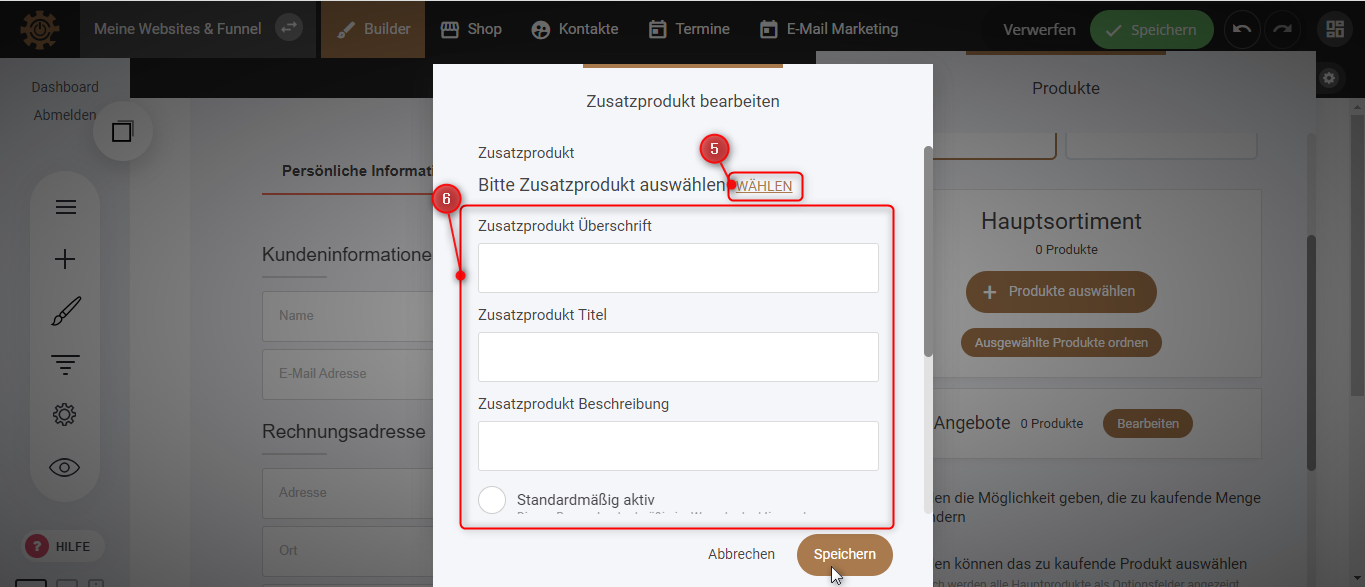
5. Klicke auf “WÄHLEN” rechts oben in der Ecke des Fensters, um ein Produkt zu wählen.
6. Dann kannst du hier verschiedene Einstellungen und Beschreibungen für dieses Produkt hinzufügen.

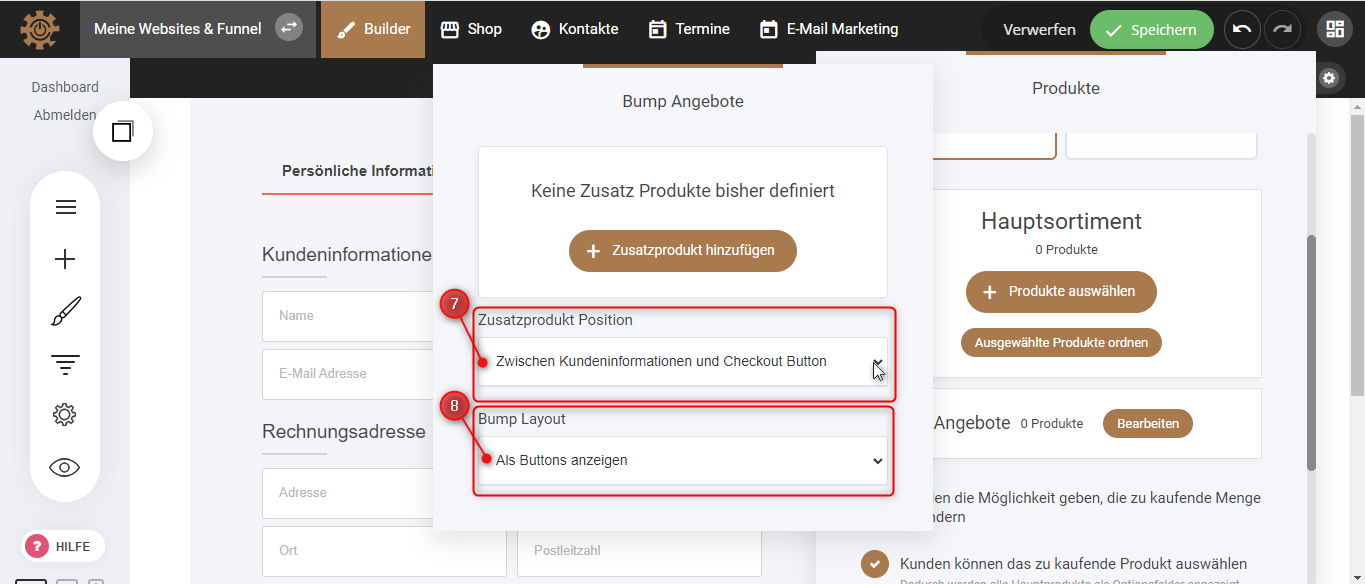
7. Als Nächstes kannst du die Position des Produktes bestimmen, indem du auf den Pfeil nach unten klickst und entscheidest wie das Produkt positioniert sein soll.
8. Und du kannst bestimmen, wie das Bump-Layout aussehen soll.

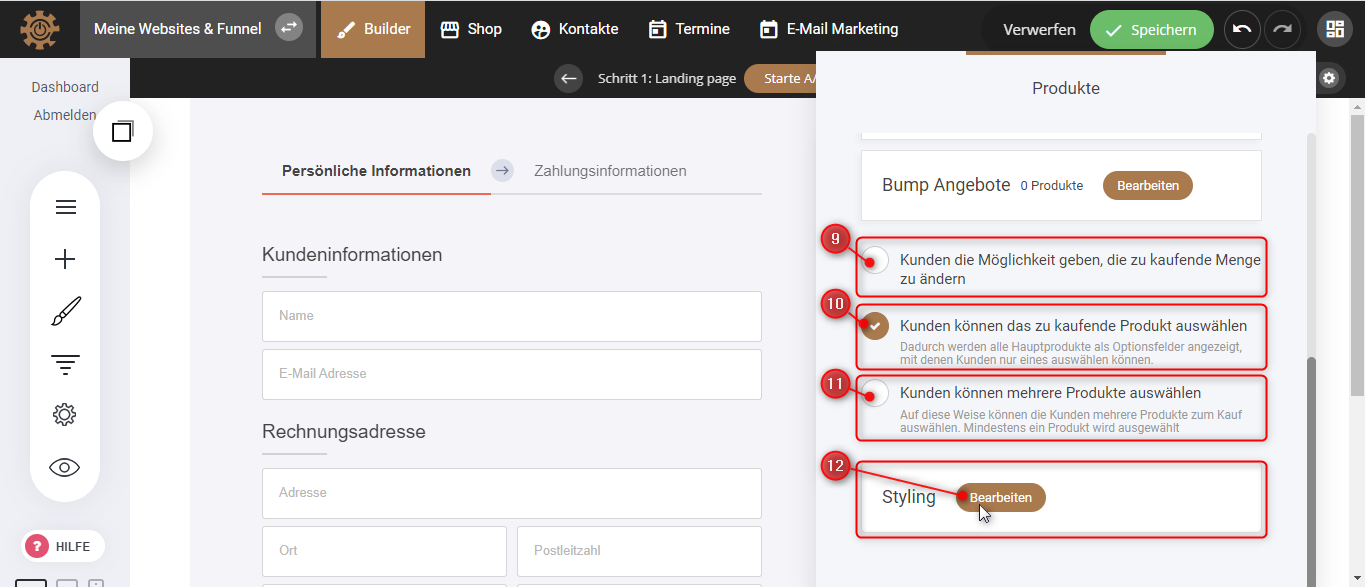
9. Möchtest du deinen Kunden die Möglichkeit geben, die kaufende Menge zu ändern, markiere diesen Bereich.
10. Sollen die Kunden die Option haben, das kaufende Produkt zu wählen, klicke auf den Kreis und markiere ihn somit.
11. Willst du aber, dass deine Kunden mehr als nur ein Produkt wählen und kaufen können, markiere diesen Bereich.
12. Als Letztes kannst du entscheiden, wie dein Check-out Design aussehen soll, indem du auf “Bearbeiten” klickst.

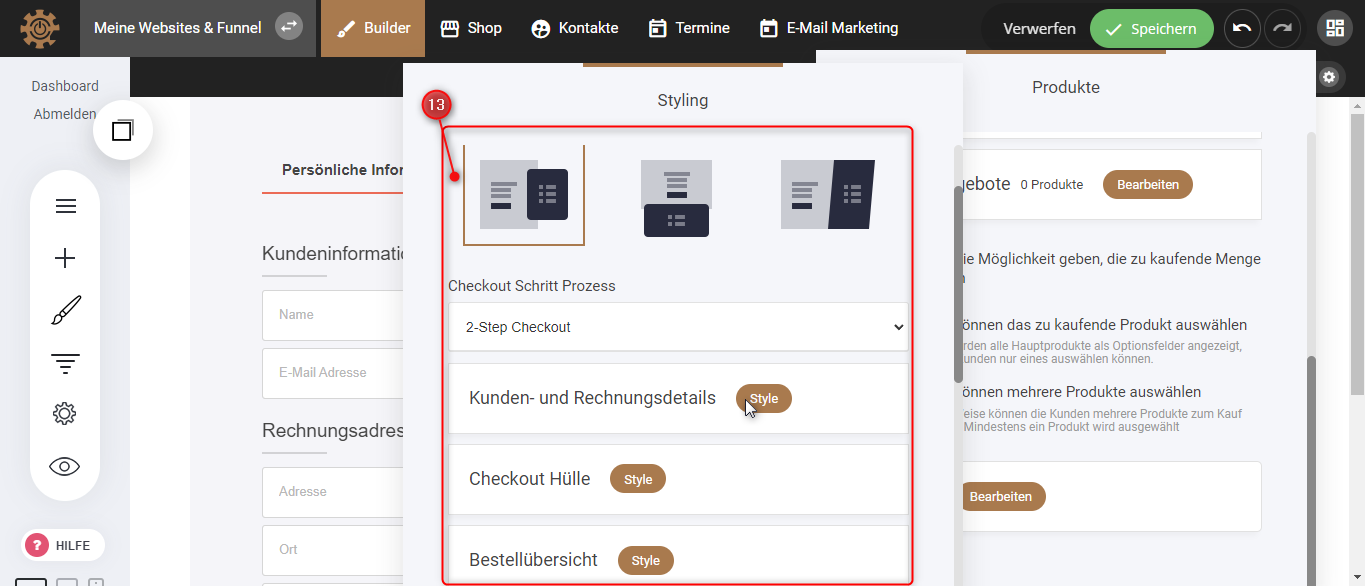
13. Mit diesen verschiedenen Einstellungen kannst du bestimmen, wie dieser ganze Bereich aussehen soll.
Warenkorb Check-out

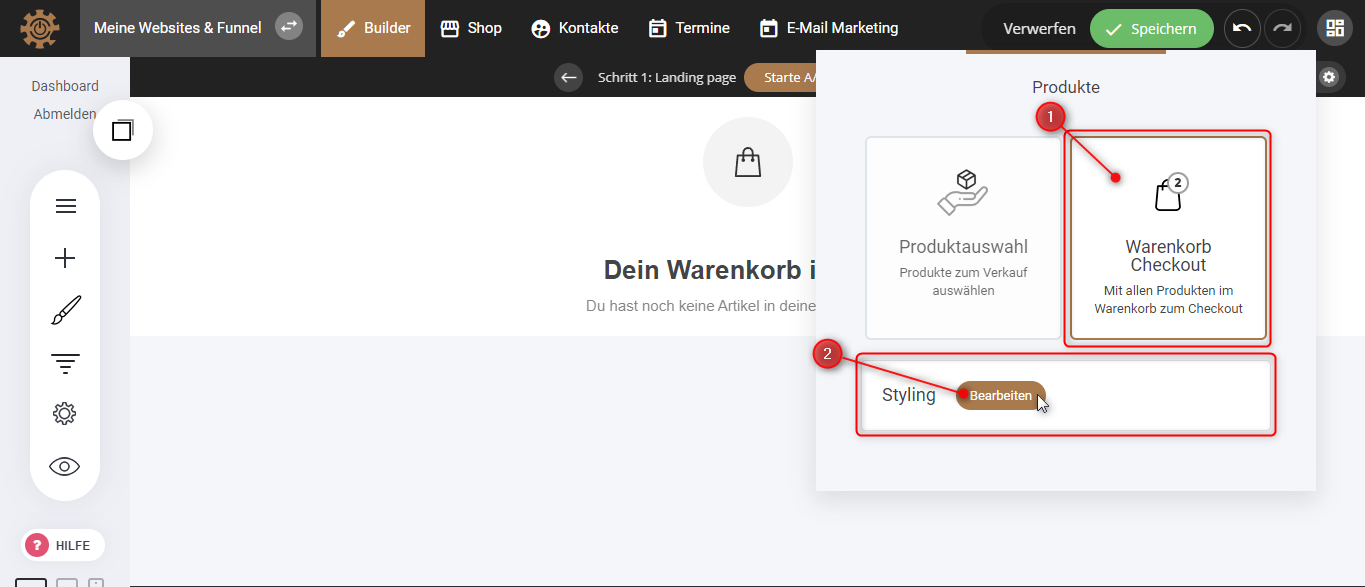
1. Wenn du möchtest, dass deine Check-out-Seite der Warenkorb sein soll, markiere den Warenkorb.
2. Dann kannst du den Style und Design dieser Seite bearbeiten, indem du bei “Styling” auf “Bearbeiten” klickst.