In diesem Artikel erfährst du alles darüber, wie du einen “Countdown” in deine Seite einfügen kannst.
Countdown

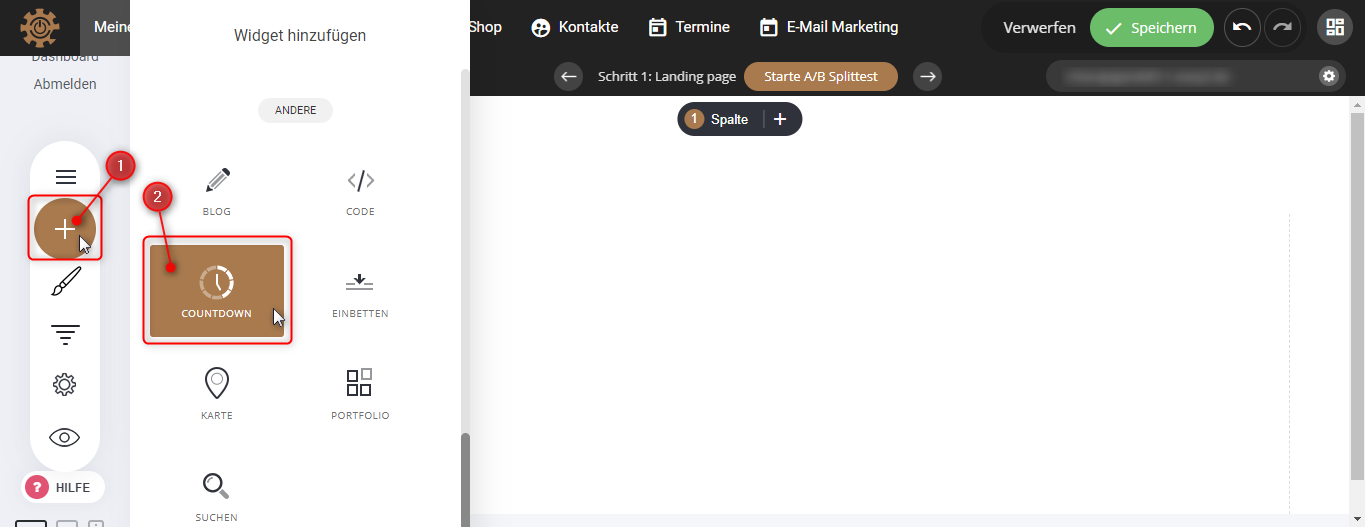
1. Klicke auf das “Plus-Icon”
2. Dann benutze die “Drag&Drop” Funktion, um das Element in deine Seite einzufügen.
Bis Datum zählen

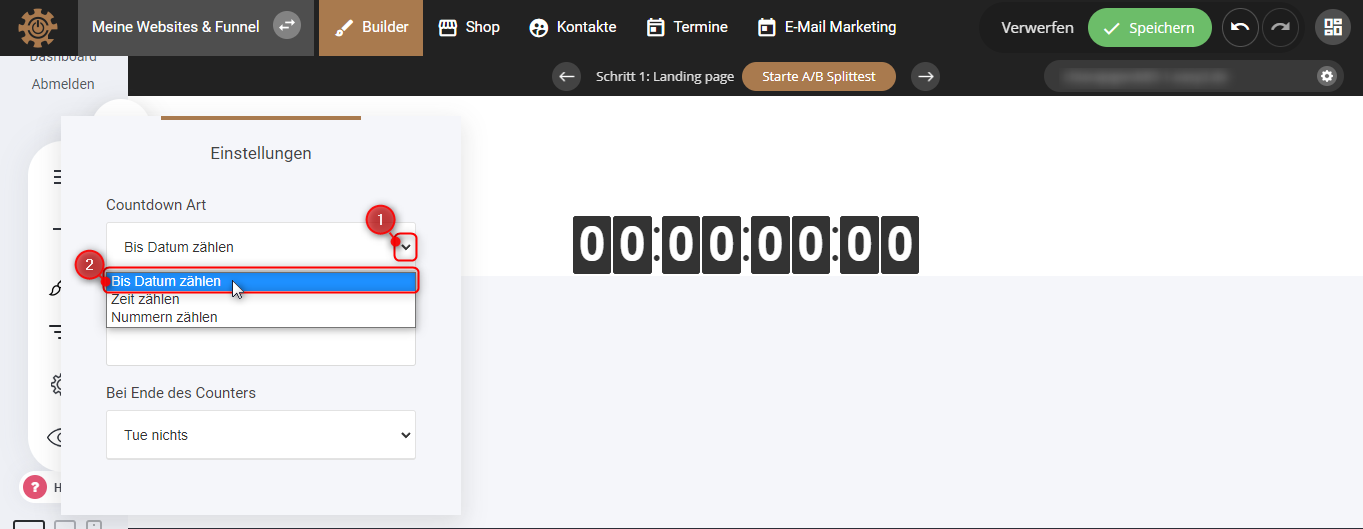
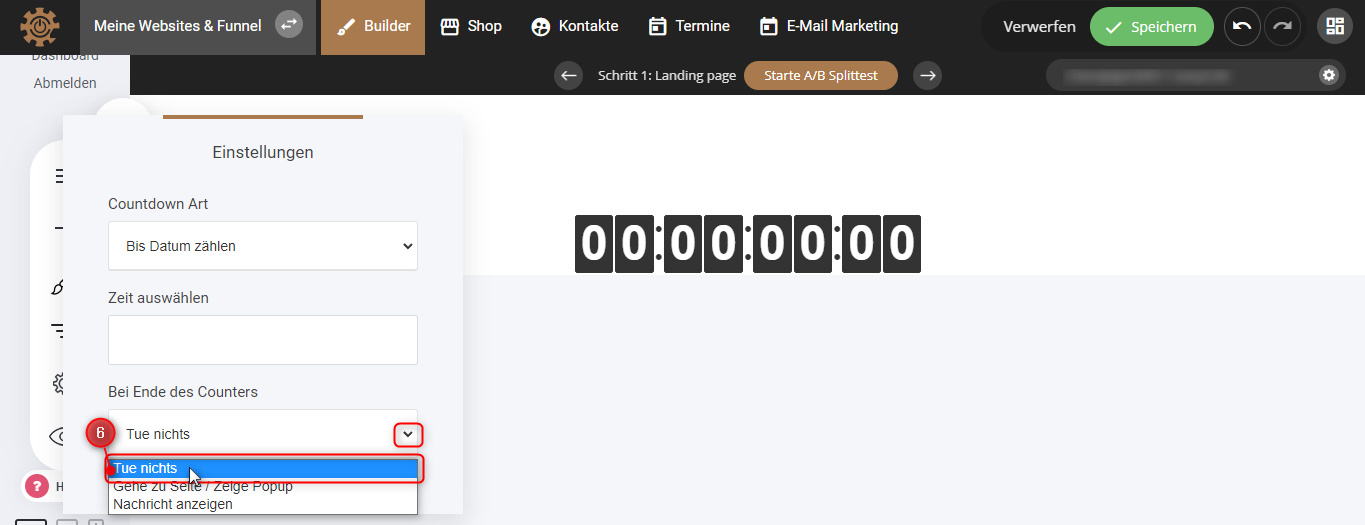
1. Klicke auf den Pfeil nach unten und wähle die Option “Bis Datum zählen”.

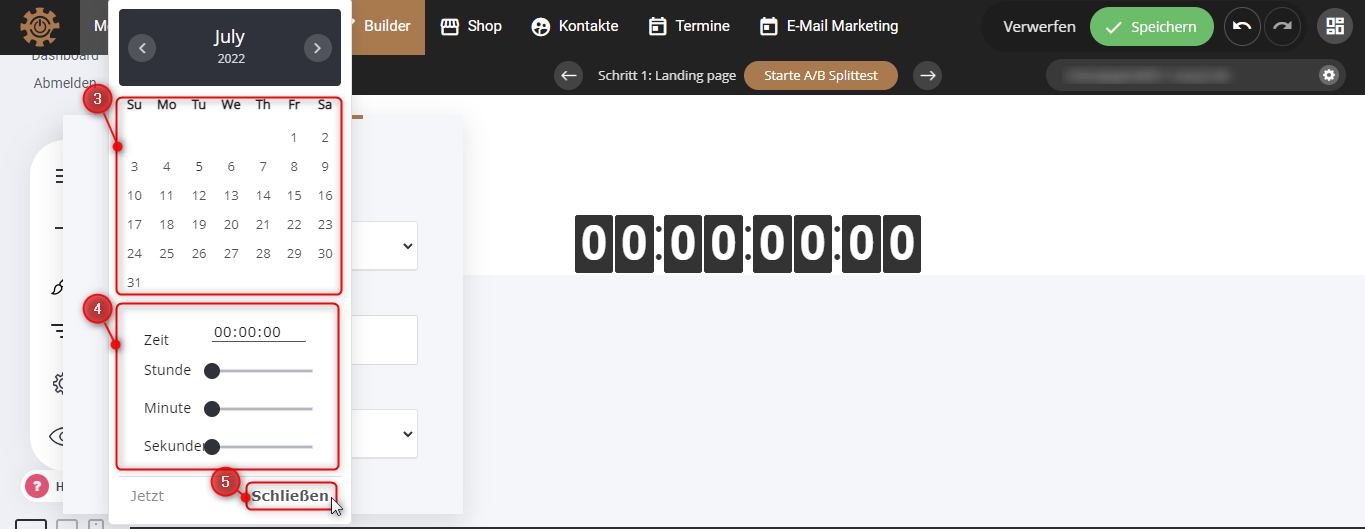
2. Klicke auf das nächste Feld und bestimme ein Datum.
3. Gib an, in welcher Stunde, Minute und Sekunde der Countdown abgelaufen sein soll, indem du die Kreise auf der Linie hin und her bewegst.
4. Bist du fertig mit den Einstellungen, klicke auf “Schließen”.

5. Entscheide, was am Ende des Countdowns passieren soll, indem du auf den Pfeil nach unten klickst, und eine Option wählst.
Zeit zählen

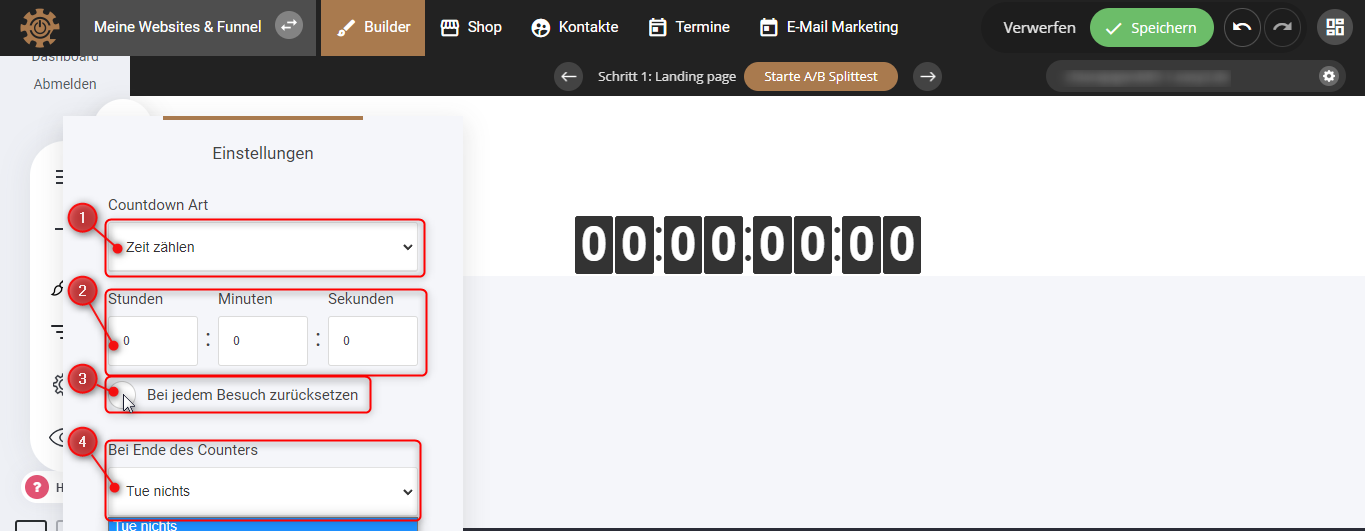
1. Klicke auf den Pfeil nach unten und wähle die Option “Zeit zählen”.
2. Gib ein, wann der Countdown abgelaufen sein soll.
3. Möchtest du, dass der Countdown mit jedem Besuch zurückgesetzt wird, markiere diesen Kreis, indem du auf ihn klickst.
4. Entscheide, was am Ende des Countdowns passieren soll, indem du auf den Pfeil nach unten klickst, und eine Option wählst.
Nummern zählen

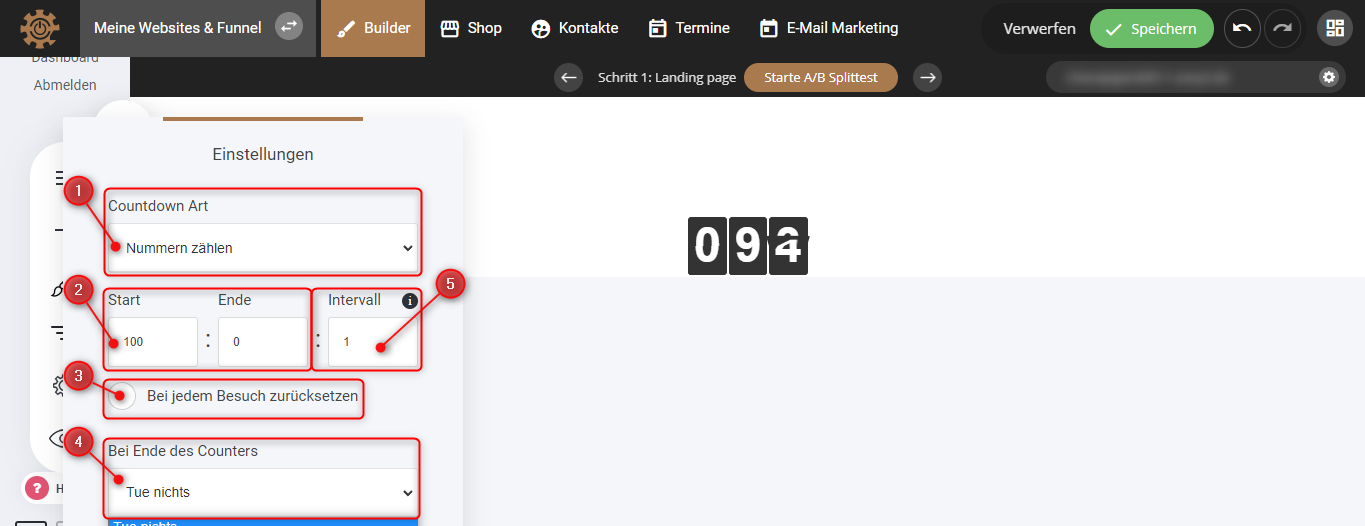
1. Klicke auf den Pfeil nach unten und wähle die Option “Nummern zählen”.
2. Gib die Nummer an, wovon der Countdown loslaufen soll.
3. Bestimme die Intervall-Zahl, in welchem Sekunden-Abstand die Zahl wechseln soll.
4. Möchtest du, dass der Countdown mit jedem Besuch zurückgesetzt wird, markiere diesen Kreis, indem du auf ihn klickst.
5. Entscheide, was am Ende des Countdowns passieren soll, indem du auf den Pfeil nach unten klickst, und eine Option wählst.