Hier erfährst du, wie du ganz simple ein “Shop” Widget in deine Seite einfügen und bearbeiten kannst.

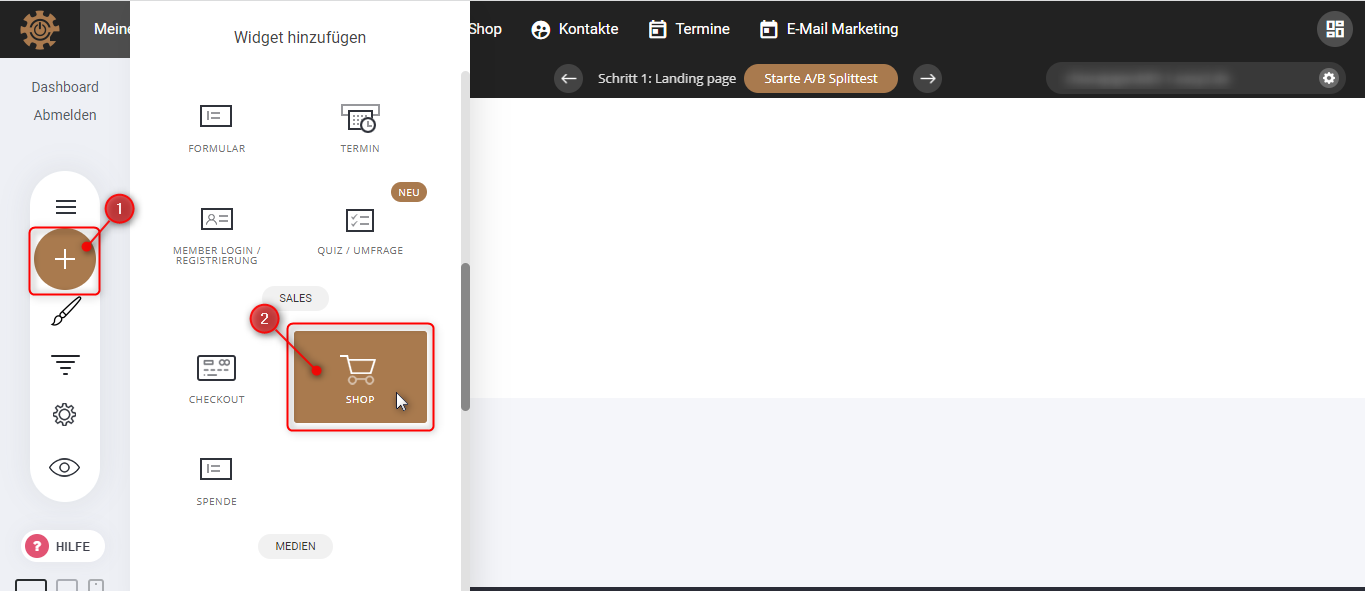
1. Klicke auf das “Plus-Icon” in der linken Spalte,
2. Dann kannst du die “Drag & Drop” Funktion anwenden, um das “Shop” Element in deinen Artikel zu fügen.

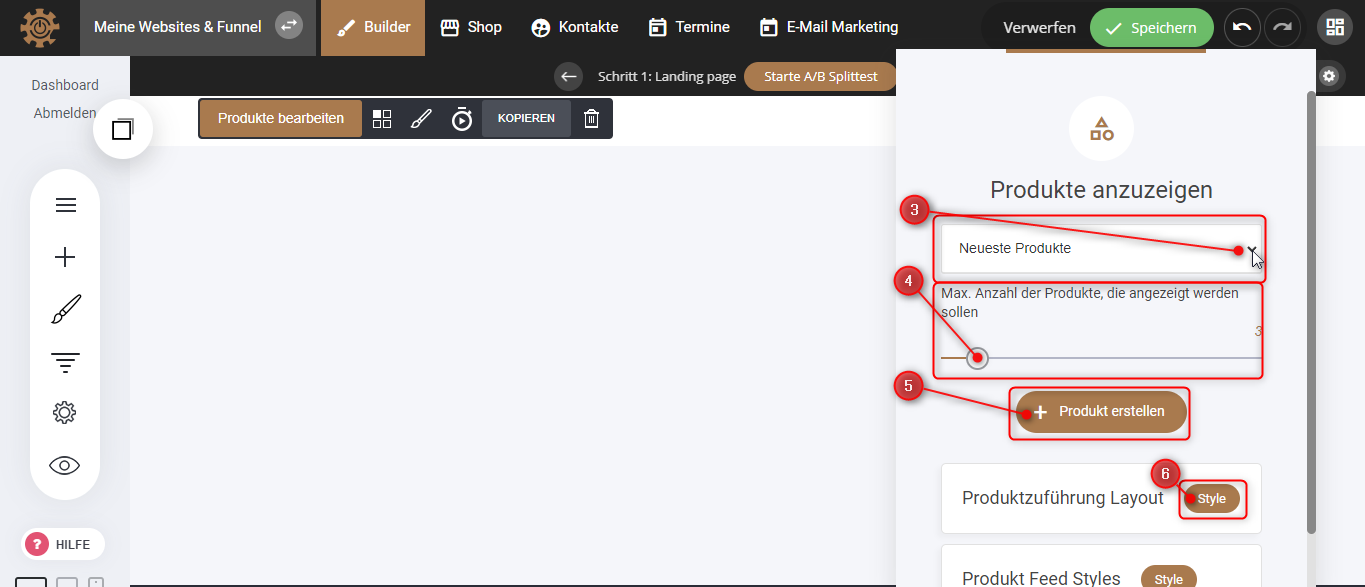
3. Gib hier an, welche Produkte auf deiner Seite angezeigt werden sollen, dieses machst du, indem du auf den Pfeil nach unten klickst und die beliebige Option anklickst.
4. Indem du den Kreis bewegst, siehst du, dass die Nummer an der rechten Seite der Linie sich verändert. Damit kannst du entscheiden, wie viele Produkte du angezeigt haben möchtest.
5. Auch hier kannst du noch Produkte erstellen, klicke dazu auf “Produkte erstellen”.
6. Bei “Produktzuführung Layout” klicke auf “Style.

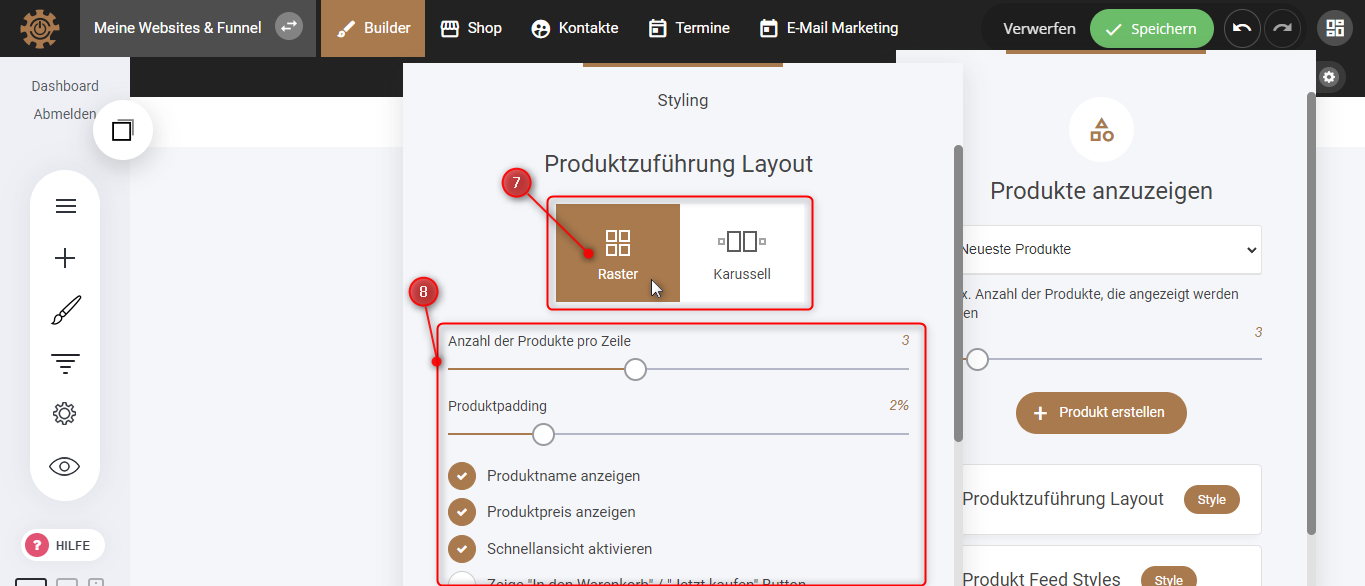
7. Hier kannst du einrichten, wie die Produkte angezeigt werden sollen, ob im Raster oder Karussell.
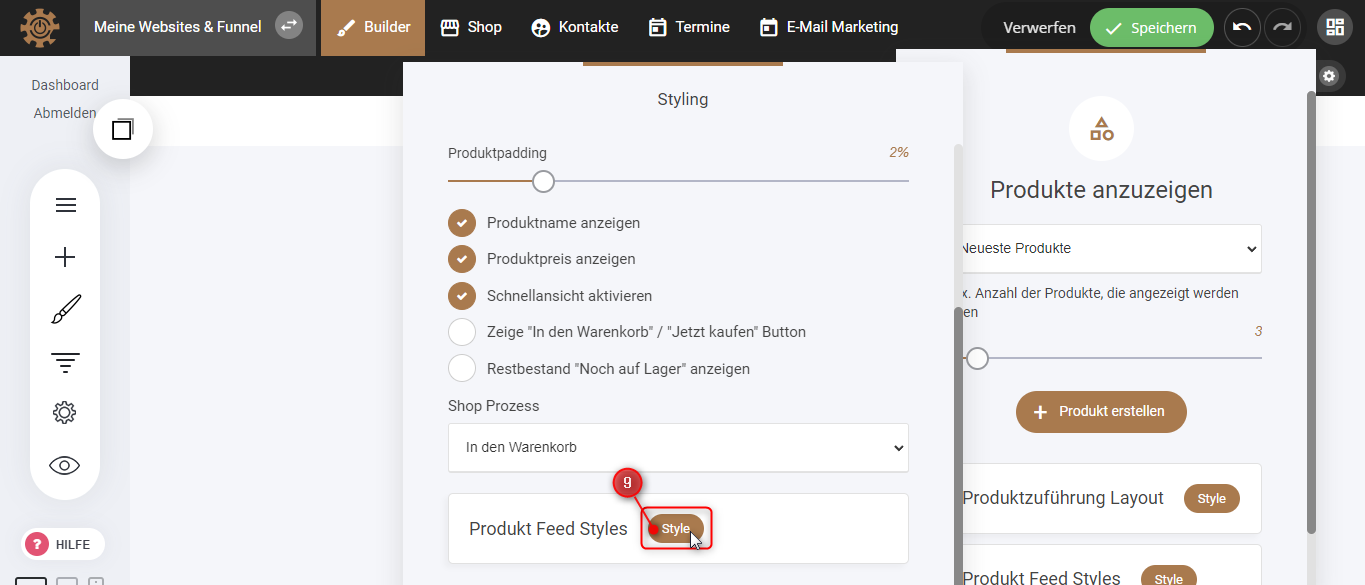
8. Du kannst auch weitere Einstellungen vornehmen, z.B. ob der Produktname oder -preis angezeigt werden soll, usw.

9. Klicke auf “Style” bei “Produkt Feed Styles”.

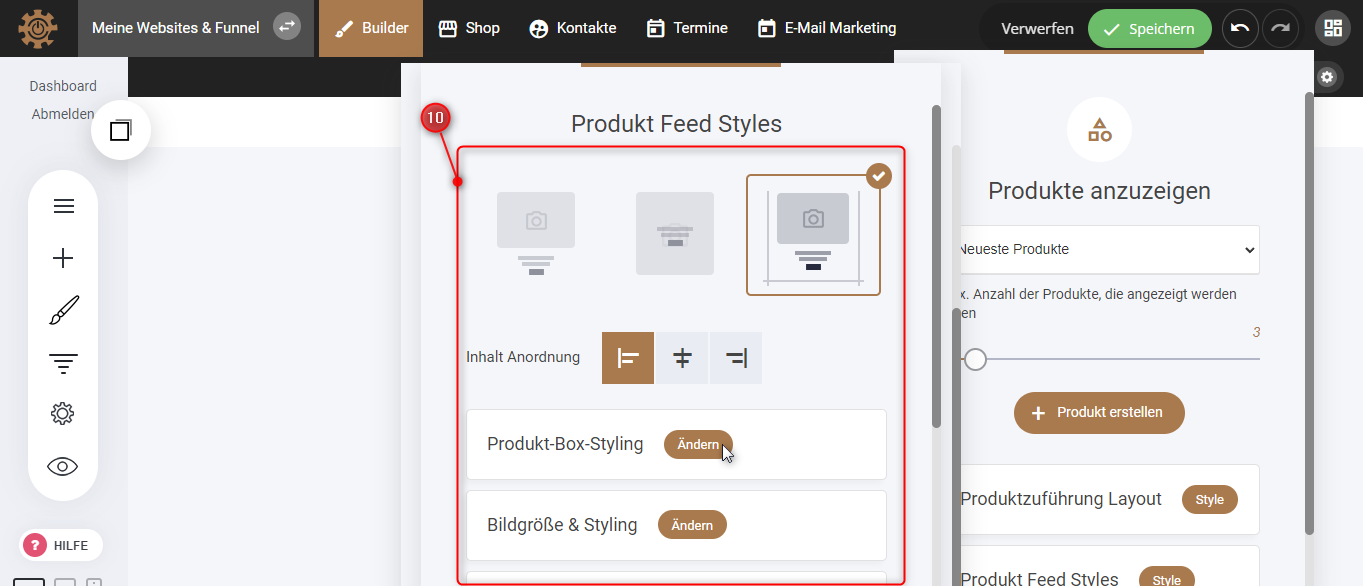
10. Auch hier kannst du verschiedene Einstellungen und Designs, wie Styles, Anordnungen, Schnellansicht Button Style, usw. nach deinem Geschmack einrichten.