1. Klicke auf diesen Button, um ein Widget zu wählen.
2. Wenn du weiter nach unten scrollst, findest du dieses Widget für den Terminkalender. Wenn du draufklickst, kannst du es verschieben und auf deiner Seite einfügen.

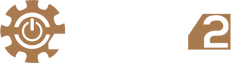
3. Jetzt erscheint automatisch dieses Fenster, in dem du die Möglichkeit hast dein Widget zu bearbeiten. Hier kannst du eines deiner Buchungsevents wählen.
4. Hier kannst du auch noch ein neues Buchungsevent erstellen.
5. Klicke auf “Buchung Layout ändern”, um ein neues Layout zu wählen.

6. In diesem Fenster hast du vier verschiedene Optionen, um ein Layout zu wählen, in dem du einfach auf deinen Favoriten klickst. Dieser wird automatisch auf deiner Seite eingefügt.

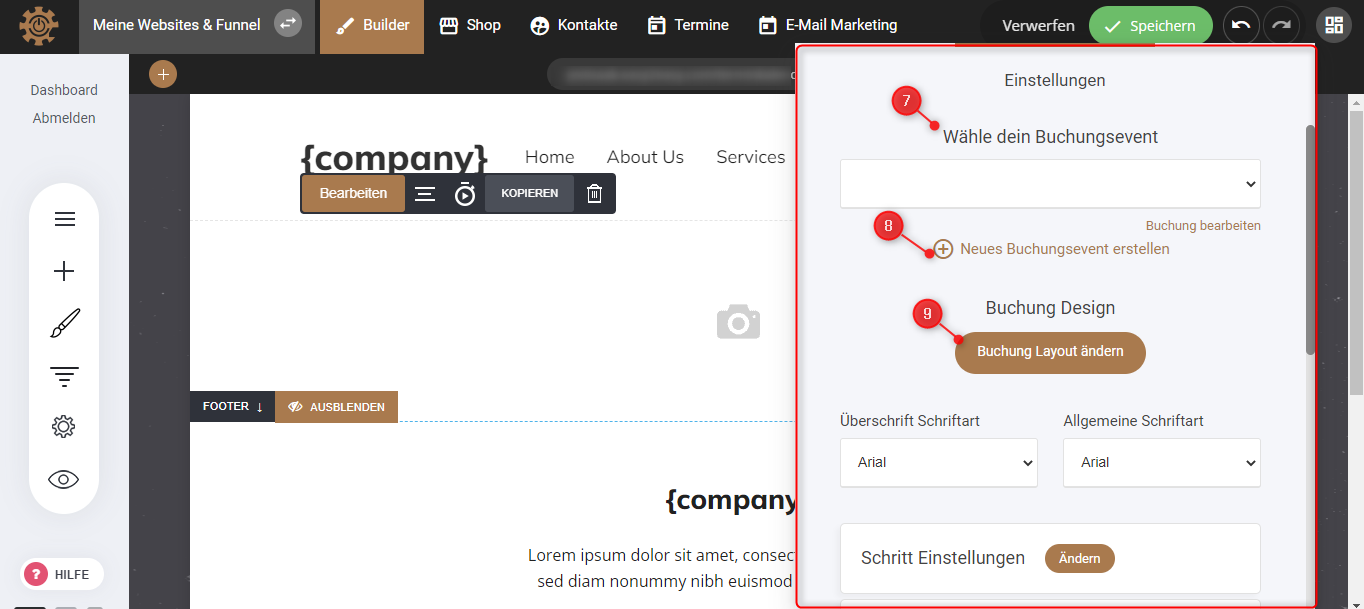
7. Wähle eine Überschrift und Schriftart, die zu deinem Thema passt.
8. Wähle eine Schriftart für den restlichen Text, der auch zu deinem Thema passt.

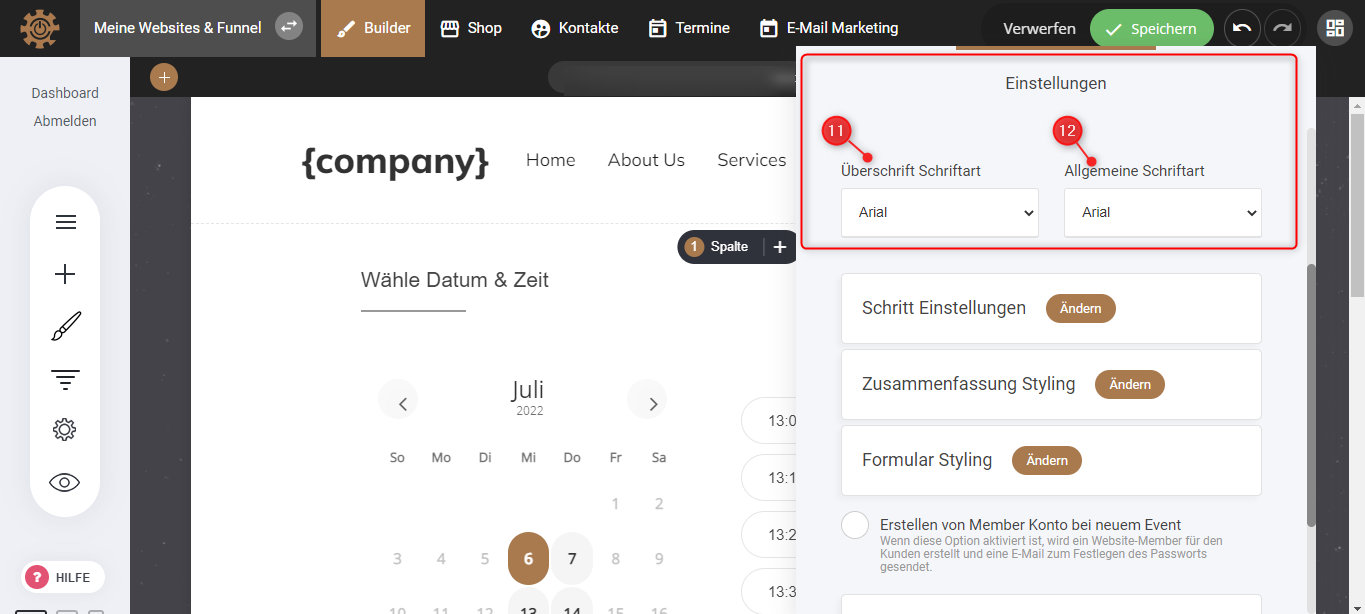
9. Wenn du bei Schritteinstellung auf “Ändern” klickst, kannst du die Farben des Hintergrunds, der Schrift usw. wählen.
10. Hier kannst du die Überschriften der Schritte eingeben und sie an deinem Service anpassen.

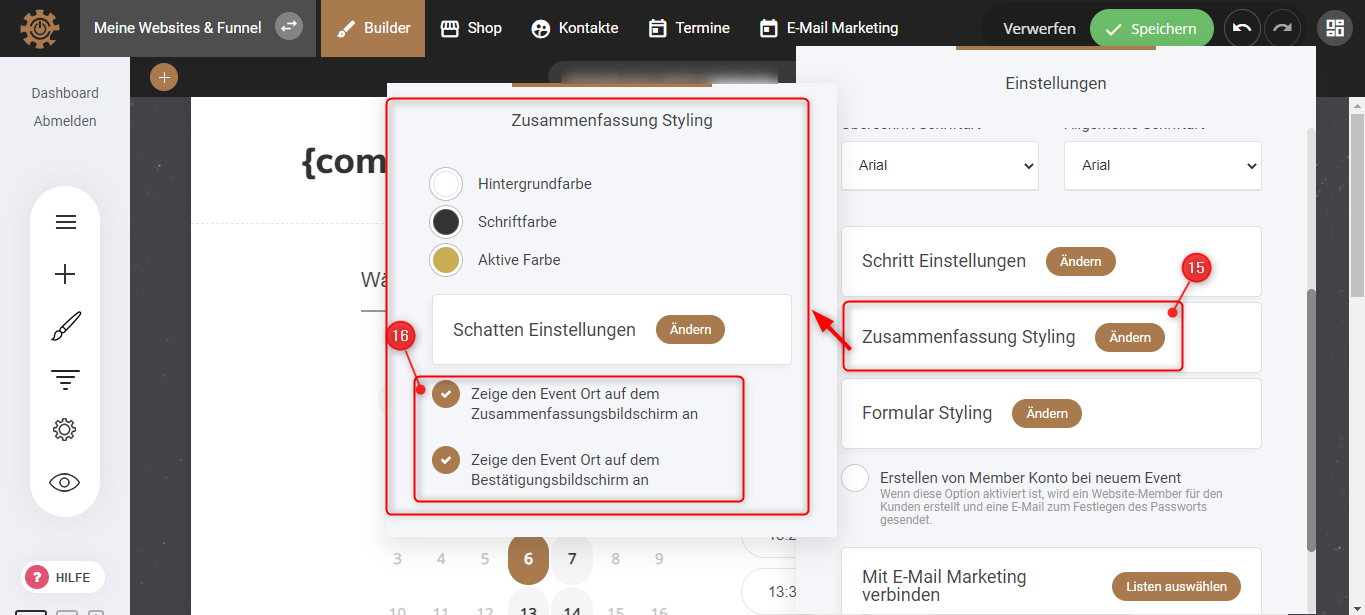
11. Beim Zusammenfassung Styling hast du wieder die Möglichkeit auf “Ändern” zu klicken und Farben und Schatten zu verändern.
12. Hier kannst du es einstellen, ob der Ort des Events auch sichtbar ist im Terminkalender auf der Seite und bei der Bestätigung.

13. Bei dem Formular Styling geht es darum, wie du dein Formular mit den Fragen präsentieren möchtest. Hier kannst du wieder Farben, den Text für den Button, Schriftfarbe, usw. auswählen.

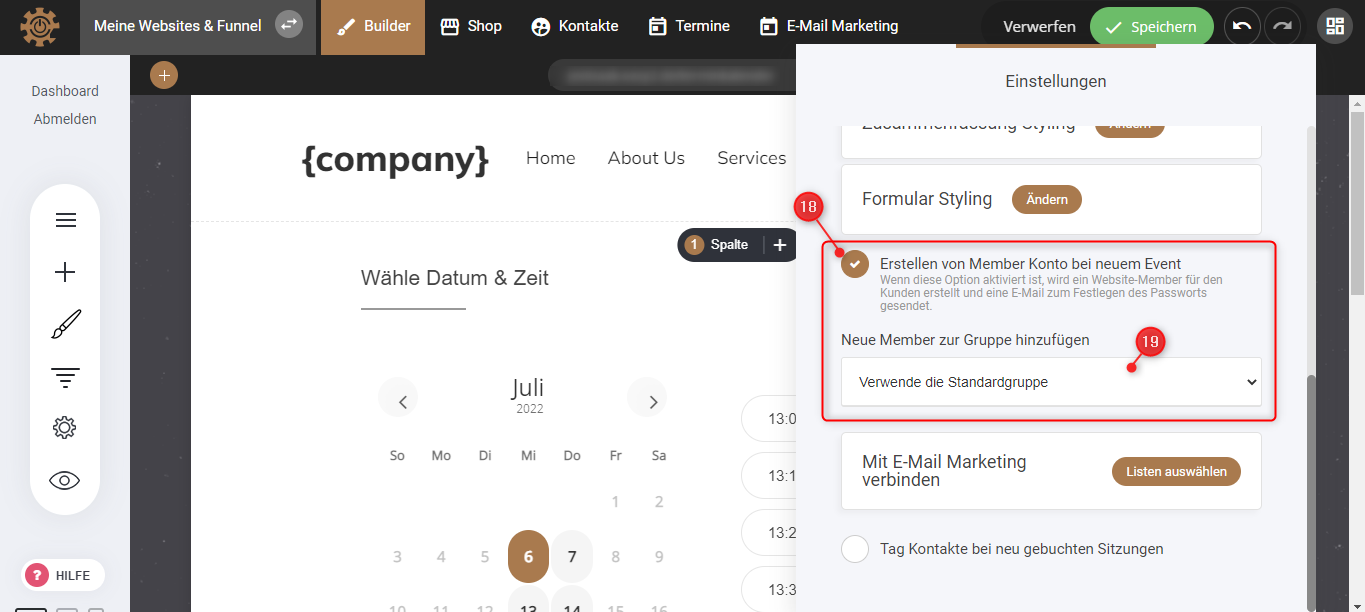
14. Hier kannst du die Option aktivieren, dass bei einem neuen Event ein Member-Konto erstellt wird. Das heißt, dass eine Website-Member für den Kunden erstellt und somit eine E-Mail zum Festlegen des Passworts gesendet wird.
15. Dann musst du auch eine Membergruppe wählen, in die diese neuen Mitglieder eingeteilt werden.

16. Wenn du die Option wählst, dein E-Mail Marketing mit dem Event zu verbinden, in dem du hier klickst und in dem neuen Fenster eine deiner Listen wählst und bestätigst.
17. Hier hast du die Möglichkeit einen Tag zu wählen für die Kontakte die ein neues Event buchen.