Webseite wählen

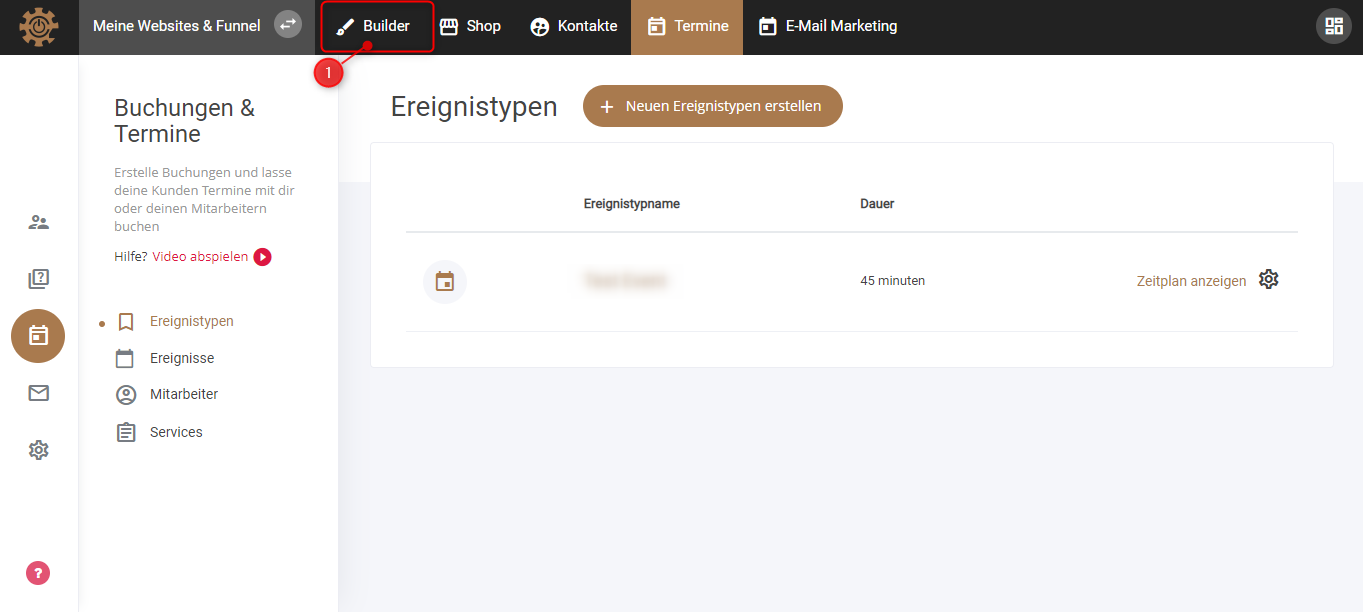
1. Wenn du mit dem Erstellen deines Terminkalenders fertig bist, kannst du ihn auf deiner Webseite einfügen, in dem du oben auf der Abteilung “Builder” klickst.

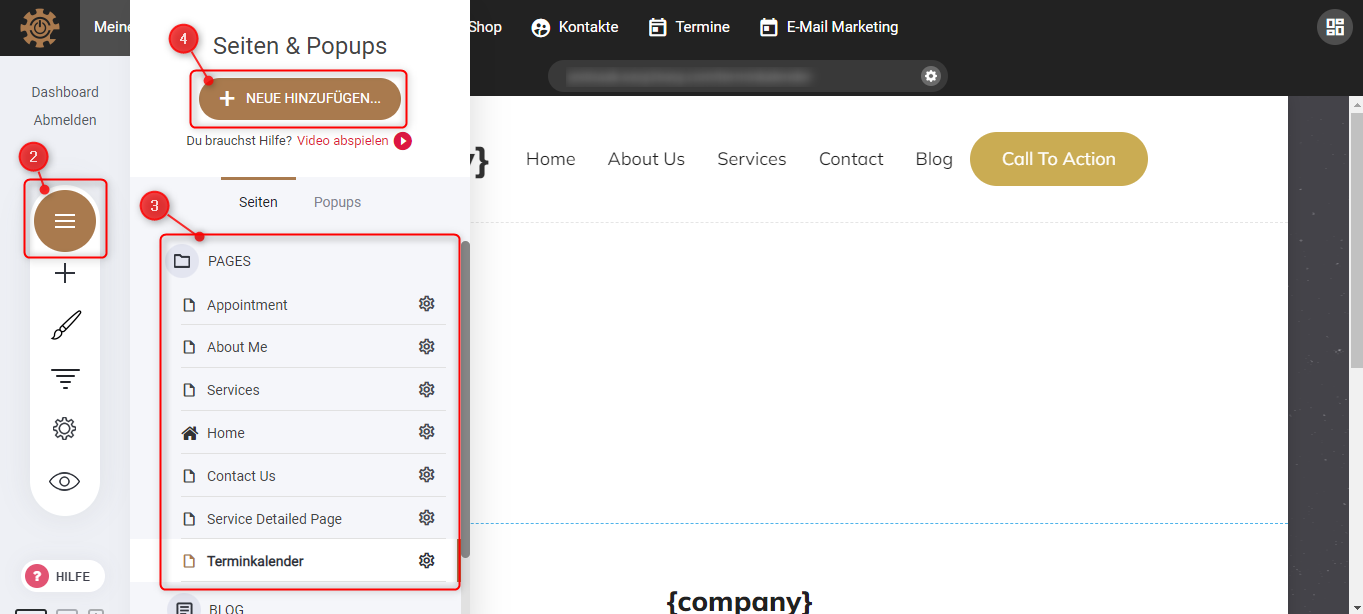
2. Hier kannst du eine deiner Webseiten wählen, wo du deinen Terminkalender einfügen möchtest.
3. Wähle eine deiner Seiten.
4. Oder erstelle eine neue Seite, in dem du auf diesen “+” Button klickst und “neue Seite” wählst.
Terminkalender als Widget einfügen und bearbeiten

5. Jetzt klicke auf diesen Button, um ein Widget zu wählen.
6. Wenn du weiter nach unten scrollst, findest du dieses Widget für den Terminkalender. Wenn du draufdrückst, kannst du es verschieben und auf deiner Seite einfügen.

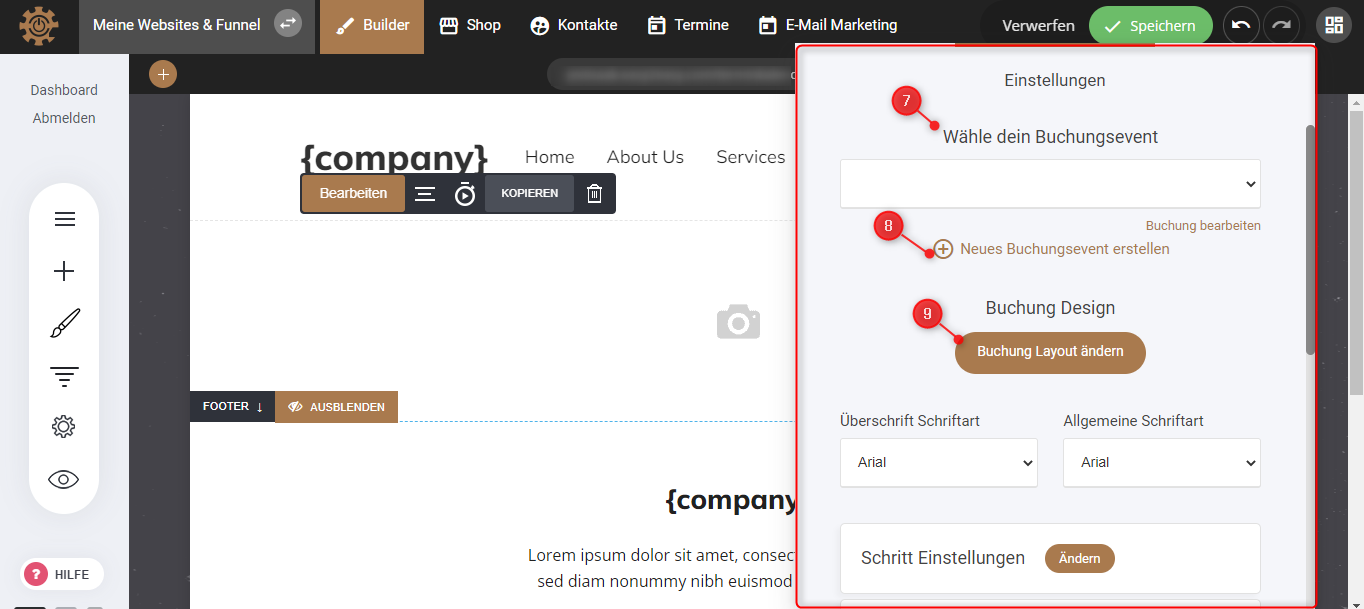
7. Jetzt erscheint automatisch dieses Fenster, in dem du die Möglichkeit hast dein Widget zu bearbeiten. Hier kannst du eines deiner Buchungsevents wählen.
8. Hier kannst du auch noch ein neues Buchungsevent erstellen.
9. Klicke auf “Buchung Layout ändern”, um ein neues Layout zu wählen.

10. In diesem Fenster hast du vier verschiedene Optionen, um ein Layout zu wählen, in dem du einfach auf eines klickst. Es wird automatisch auf deiner Seite eingefügt.

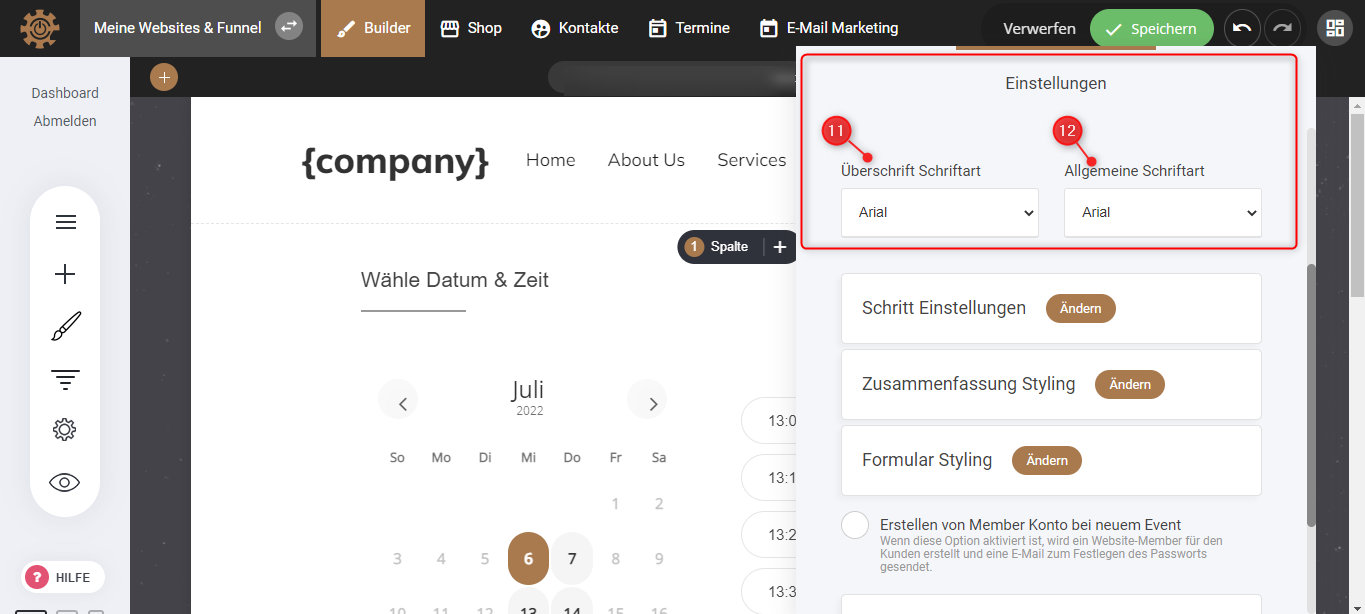
11. Wähle eine Überschrift, Schriftart, die zu deinem Thema passt.
12. Wähle eine Schriftart für den restlichen Text, der auch zu deinem Thema passt.

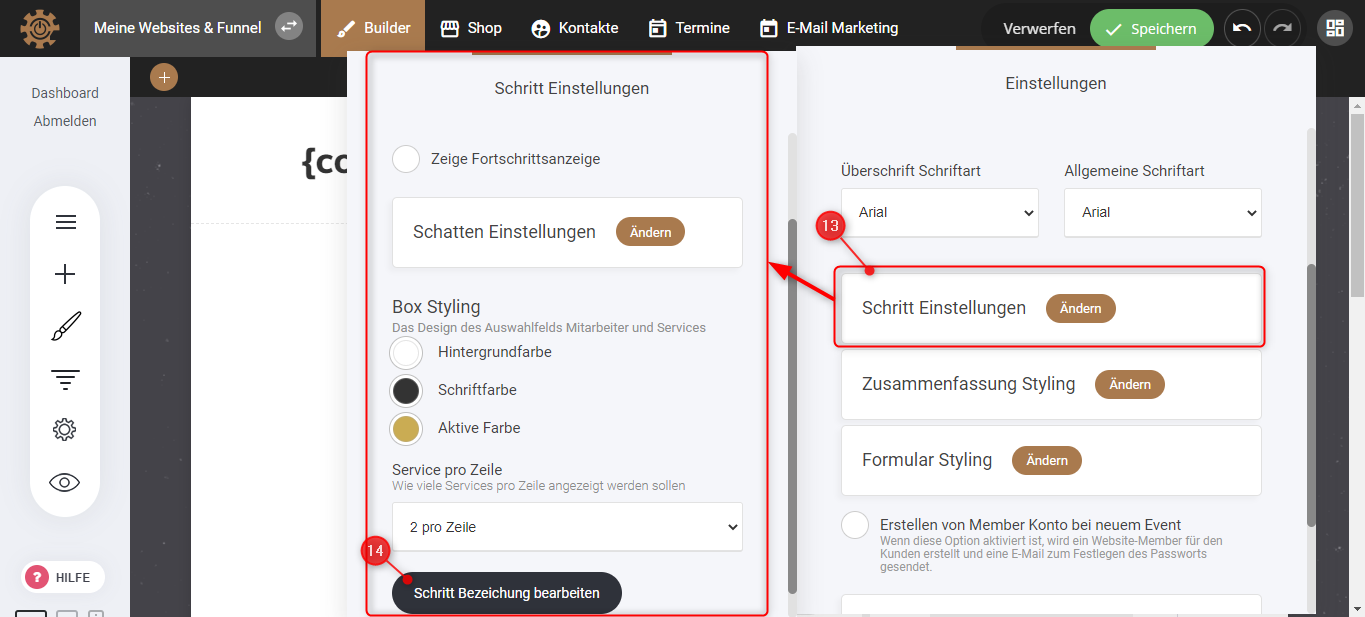
13. Wenn du bei Schritteinstellung auf “Ändern” klickst, kannst du die Farben des Hintergrunds, der Schrift usw. der Schritte wählen.
14. Hier kannst du die Überschriften der Schritte eingeben und sie an deinem Service anpassen.

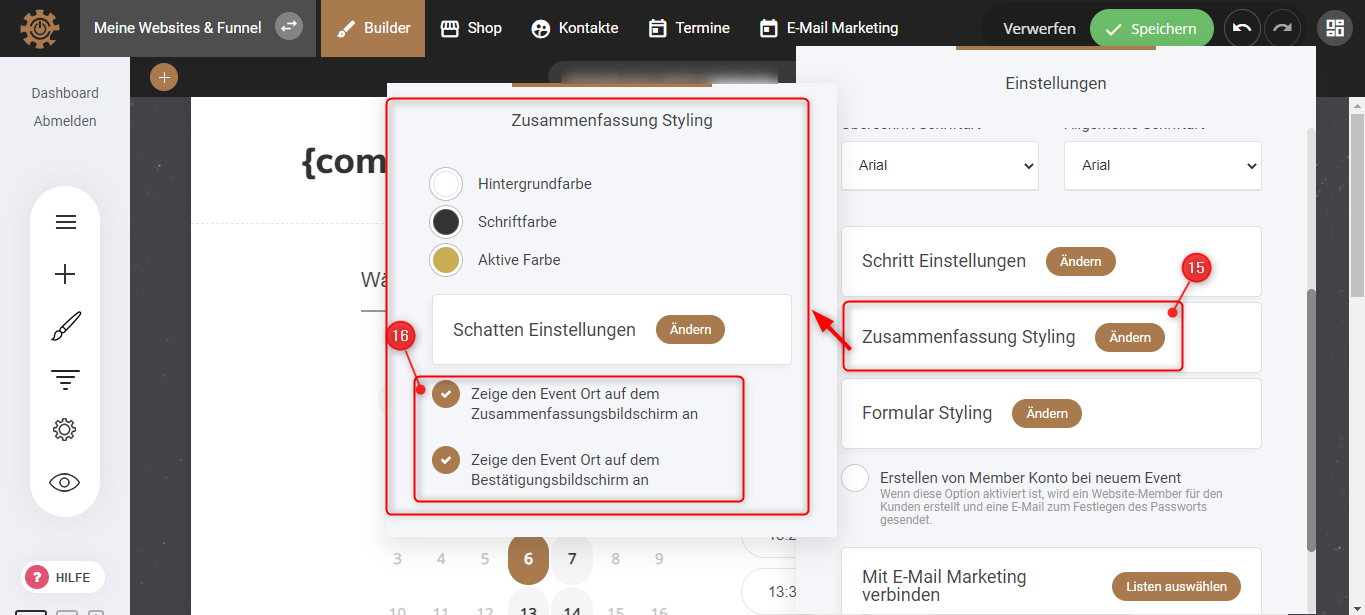
15. Bei dem Zusammenfassung-Styling hast du wieder die Möglichkeit auf “Ändern” zu klicken und Farben und Schatten zu verändern.
16. Hier kannst du es einstellen, ob der Ort des Events auch sichtbar ist beim Terminkalender auf der Seite und bei der Bestätigung.

17. Bei dem Formular Styling geht es darum, wie du dein Formular mit den Fragen präsentieren möchtest. Hier kannst du wieder Farben, den Text für den Button, Schriftfarbe, usw. auswählen.

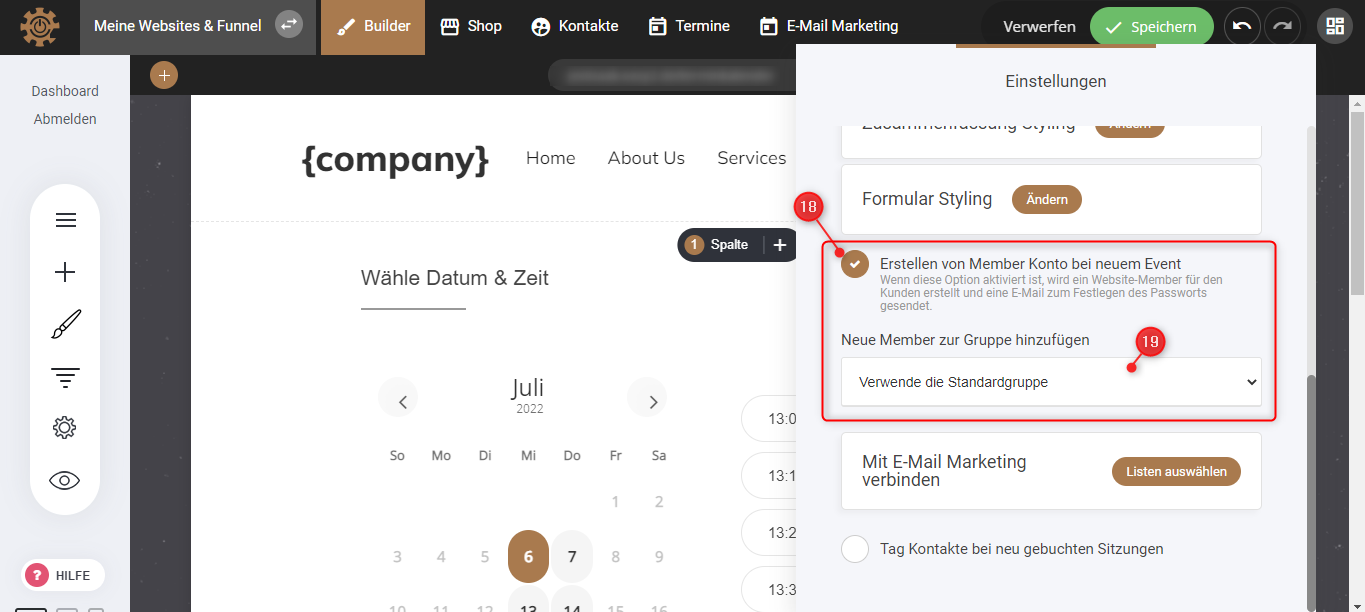
18. Hier kannst du die Option aktivieren, dass bei einem neuen Event ein Member Konto erstellt wird. Das heißt, dass eine Website-Member für den Kunden erstellt und somit eine E-Mail zum Festlegen des Passworts gesendet wird.
19. Dann musst du auch eine Membergruppe wählen, wo diese neuen Mitglieder eingeteilt werden.

20. Wenn du die Option wählst, dein E-Mail Marketing mit dem Event zu verbinden, in dem du hier klickst und in dem neuen Fenster eine deiner Listen wählst und Bestätigst.
21. Hier hast du die Möglichkeit einen Tag zu wählen für die Kontakte die ein neues Event buchen.